
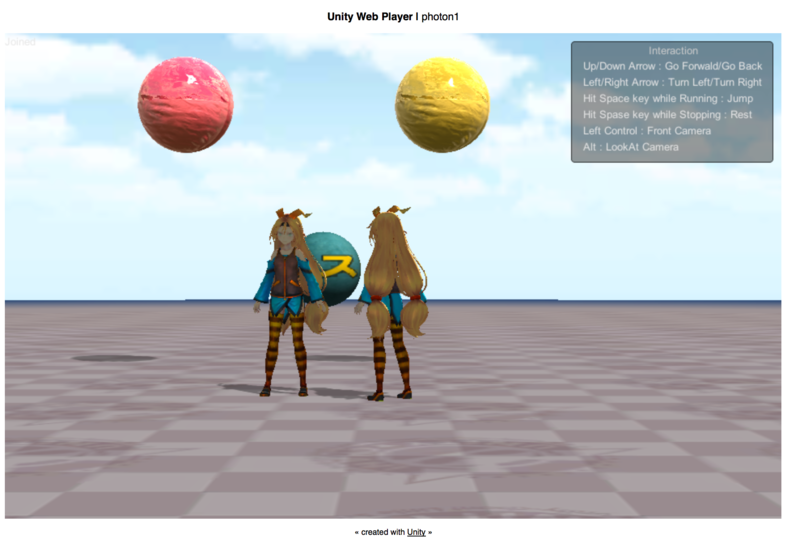
↓こんな感じのサンプルならものの10分で完成しちゃいます。ブラウザて複数開いてみてね。
Unity Web Player | photon1
すげー簡単にこんな事ができちゃうんですね〜。
さて、上記のサンプルを実装するにあたり自己メモを記述していきます。
概要
自前のサーバを準備しなくても、Photon Realtimeのサービスを利用すればUnityで簡単に
オンラインゲーム的な要素を実装する事ができます。他のユーザーと同期して動かすだけなら
めちゃくちゃ簡単。
もちろんコチラのサービスは20同時アクセスユーザーまでなら無料(検証用かな)なんですが
きちんとした運用に耐えられる要件を満たすには有料プランを選択する必要があるのと、スマホ
のアプリにするならUnityProが必要だったりしてきますので、確認が必要ですね。
Photon Realtimeにアカウントをさくっと作成すればあとはUnity側での構築のみというお手軽さ
Unity側ではPhoton用のAPP設定を行ってから、PhotonViewを同期オブジェクトに追加して接続スクリプト、同期スクリプトを書くだけ。
考え方として同期したいオブジェクトにPhotonViewをくっつけて位置、回転、メカニム用の変数の同期を任せるだけ!って感じですかね。
手順
以下加筆中
その他

本コンテンツは、『ユニティちゃんライセンス条項』に基づいて公開・配布されるものです。本コンテンツをご利用される場合は、ユニティ・テクノロジーズ・ジャパン合同会社が定める『キャラクター利用のガイドライン』をお守りいただく必要があります。



コメント