WordPress初心者のSBMJOBです
何かしらコーディングしている身としては自分用のメモとしてや誰かの役に少しでもたてればとコードをブログに載せたりGithubに載せたりしていますが、今回はWord PressでHatenaBlogみたいにVBAソースコードをハイライト表示させる手順となります。
大まかな流れはこんな感じでw
- Highlighting Code Block プラグインを追加する
- Highlighting Code Block 設定(基本設定やらデフォルト言語以外の追加やら)
- VBAソースコードの記述
Highlighting Code Block プラグインの追加
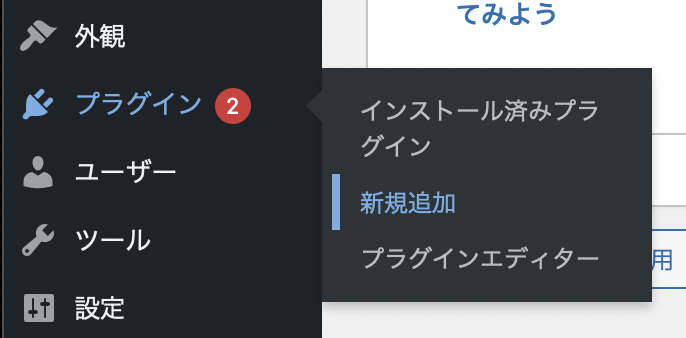
設定のプラグインから新規追加を選択する。

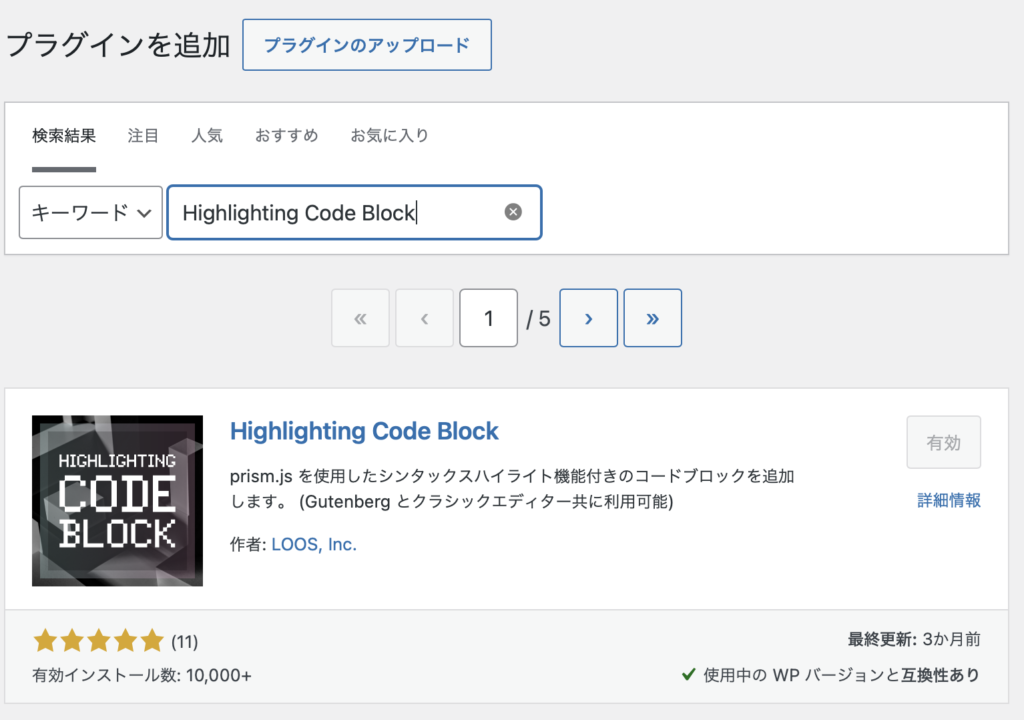
プラグインを検索してインストールし有効化する

Highlighting Code Block設定
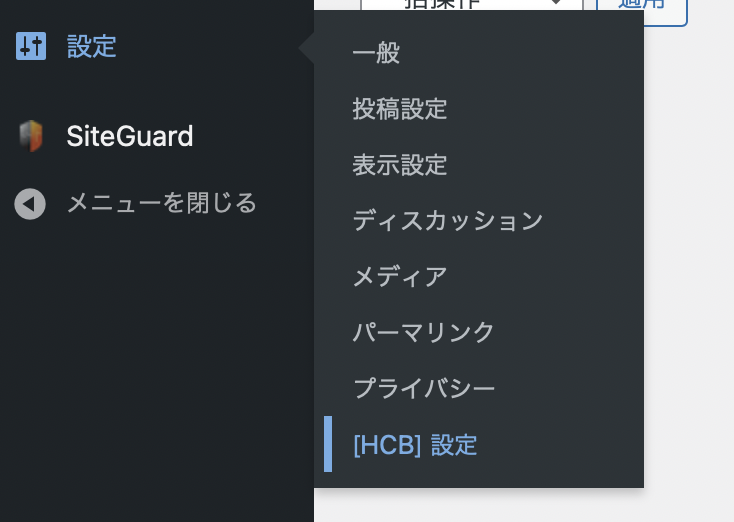
設定→[HCB]設定を選択

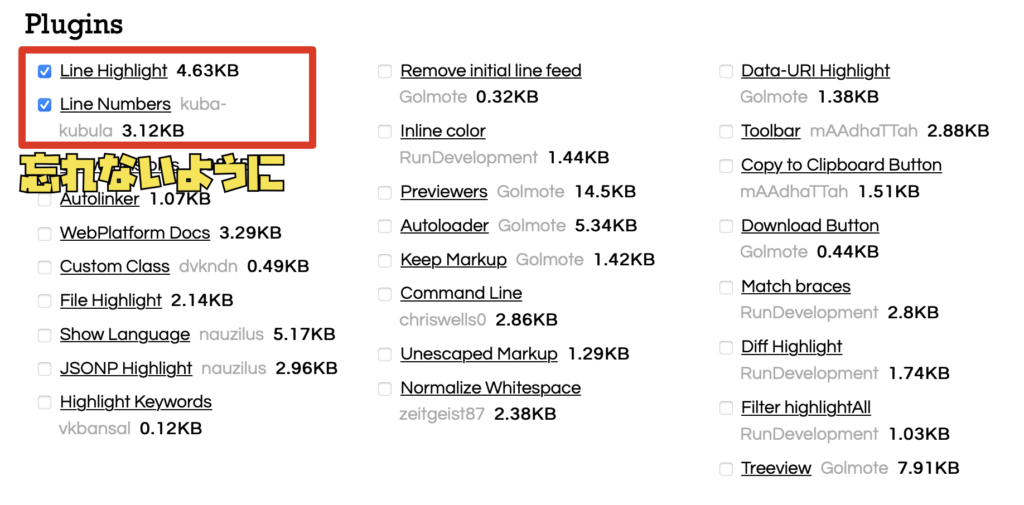
以下のリンク先でVisual Basic + VBAにチェックしページ下部のDownload Js とDownload CSSボタンで二つファイルをダウンロードしておく。
https://prismjs.com/download.html#themes=prism&languages=markup+css+clike+javascript


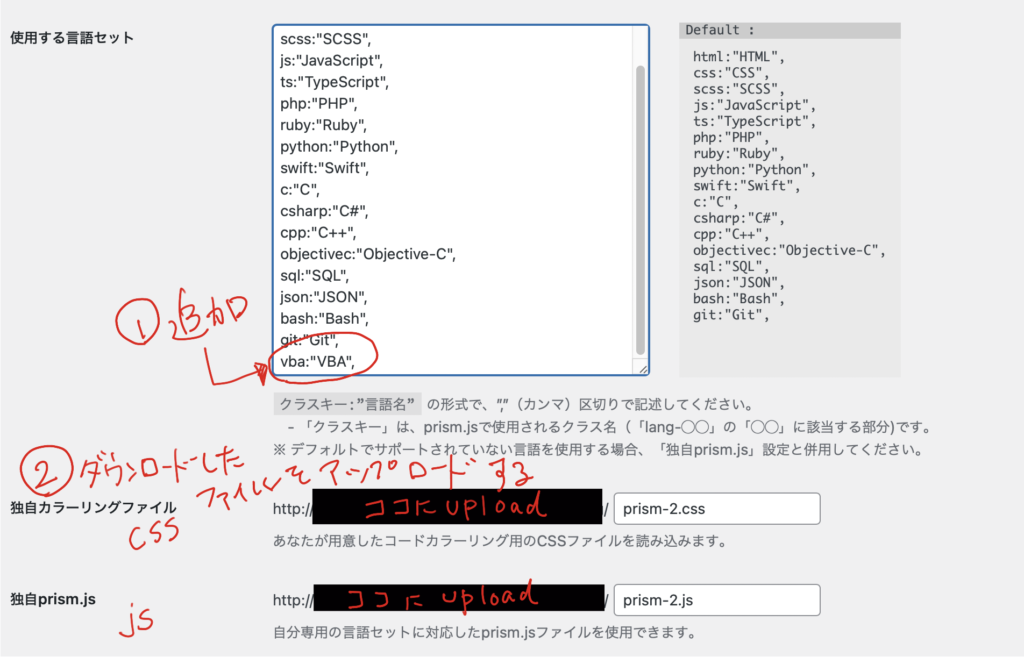
使用する言語セットにvba:”VBA”を追加し独自カラーリングファイルと独自prism.jsに記載されたディレクトリにファイルをアップロードしファイル名を記入する。

他言語を追加したい場合は以下のリンクから対象言語(略字)を探して設定してみてください。
行番号がさせる注意点

Pluginsの選択で上記二つを忘れないように。自分の場合はこのチェックを忘れてて、ダウンロードしたprismファイルを使っていたので全く行番号が表示されませんでした。
Highlighting Code Blockで行番号が表示されない場合はこちらのチェックもお忘れなく。現象切り分けには独自カラーリングファイルと独自Prism.jsの設定ファイル名をブランクにしたからテストしてみるとスッキリわかると思います。

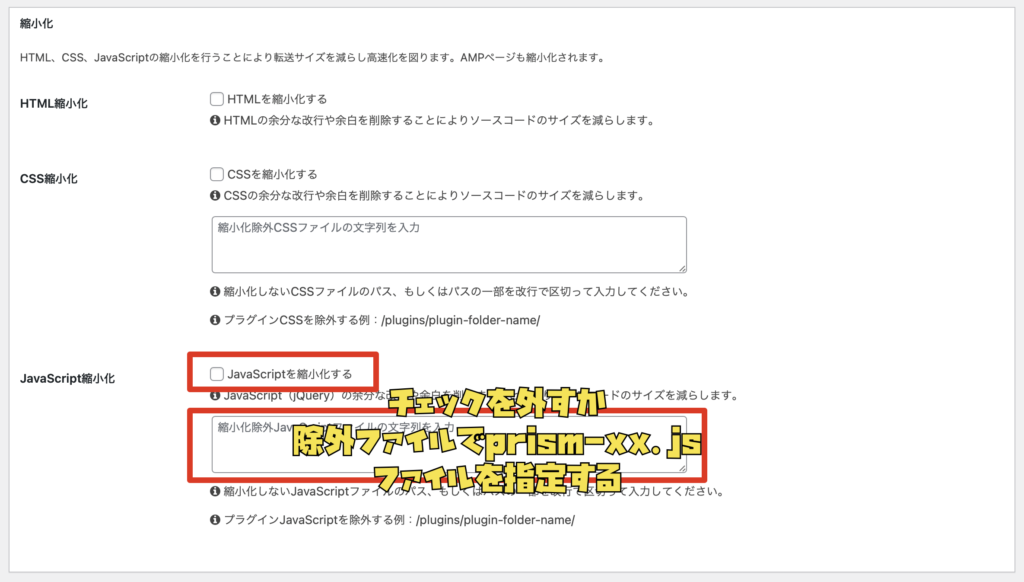
ネット検索では行番号等々表示されない場合はCocoon設定の高速化にあるJavaScript縮小設定から該当ファイルを除外するとよい!という情報もありました。
VBAコードの記述
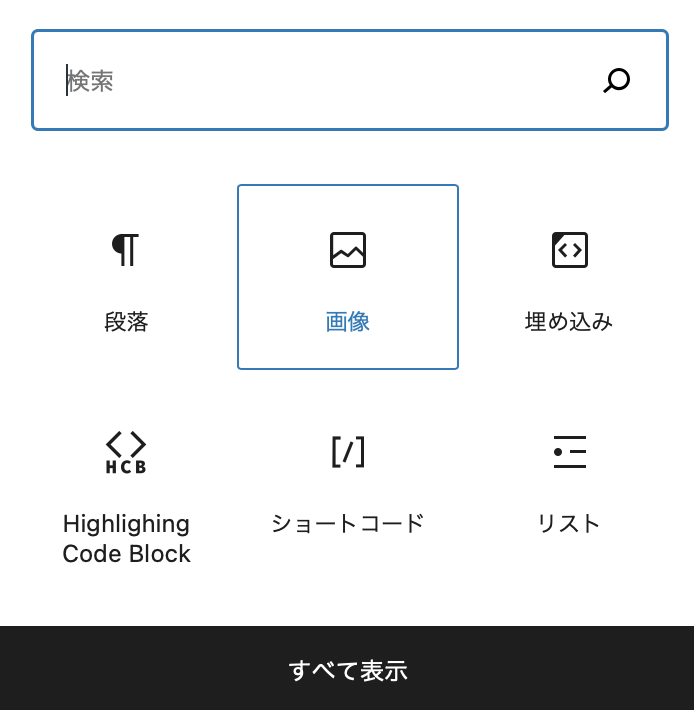
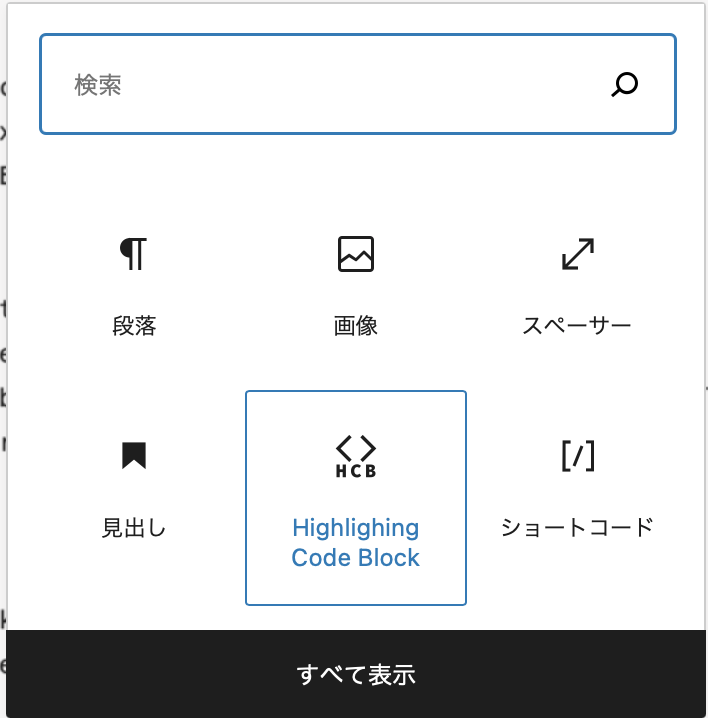
Highlighing Code Blockを選択してブロックを追加する

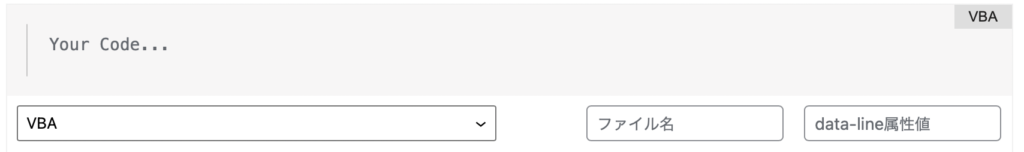
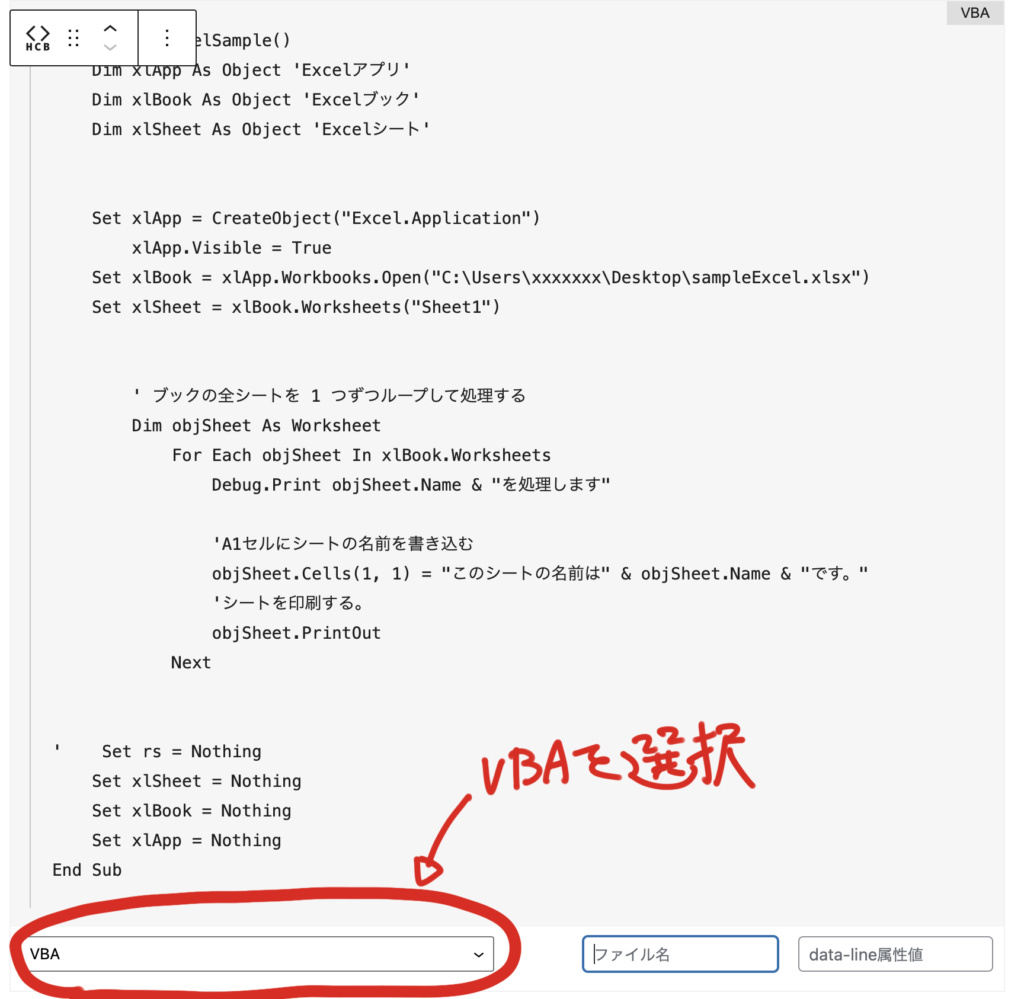
Highlighting Code Blockを追加し言語リストからVBAを選択してソースコードを記述する


例えばこんな感じでコードを記述する

以下の様に表示される。パチパチ〜♪
Public Sub excelSample()
Dim xlApp As Object 'Excelアプリ'
Dim xlBook As Object 'Excelブック'
Dim xlSheet As Object 'Excelシート'
Set xlApp = CreateObject("Excel.Application")
xlApp.Visible = True
Set xlBook = xlApp.Workbooks.Open("C:\Users\xxxxxxx\Desktop\sampleExcel.xlsx")
Set xlSheet = xlBook.Worksheets("Sheet1")
' ブックの全シートを 1 つずつループして処理する
Dim objSheet As Worksheet
For Each objSheet In xlBook.Worksheets
Debug.Print objSheet.Name & "を処理します"
'A1セルにシートの名前を書き込む
objSheet.Cells(1, 1) = "このシートの名前は" & objSheet.Name & "です。"
'シートを印刷する。
objSheet.PrintOut
Next
' Set rs = Nothing
Set xlSheet = Nothing
Set xlBook = Nothing
Set xlApp = Nothing
End Sub注意 テーマを変更した場合はcssファイル、jsファイルをテーマ毎のフォルダーにアップロードし直す必要があります。ちゃちゃっとテーマを変更した時は注意しましょう。




コメント