 SBMJOB
SBMJOB前回のその1では初期状態のプロジェクトをエミュレータで動かしましたが、今回はボタンでWebサイトを表示してみましょう。




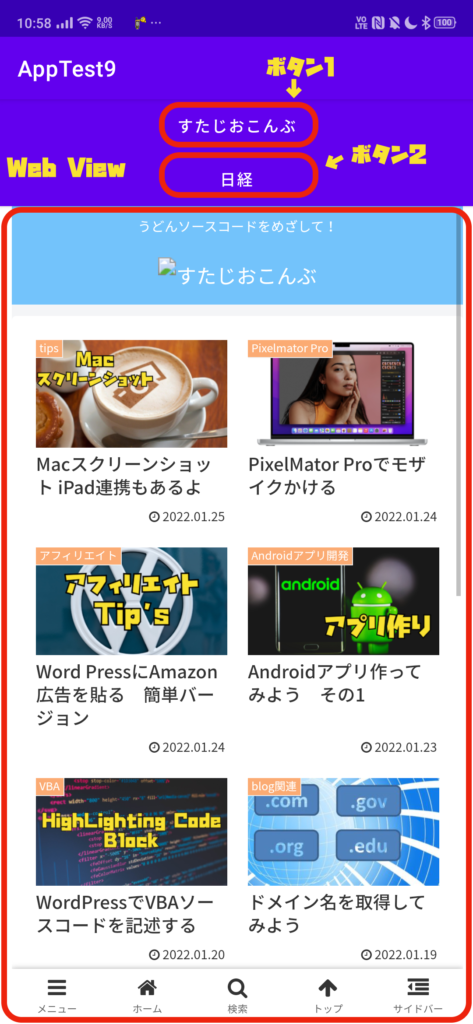
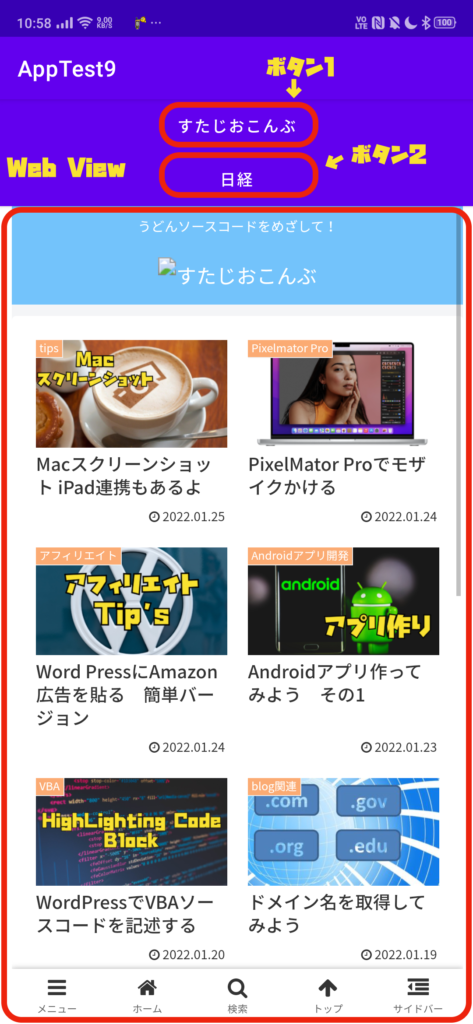
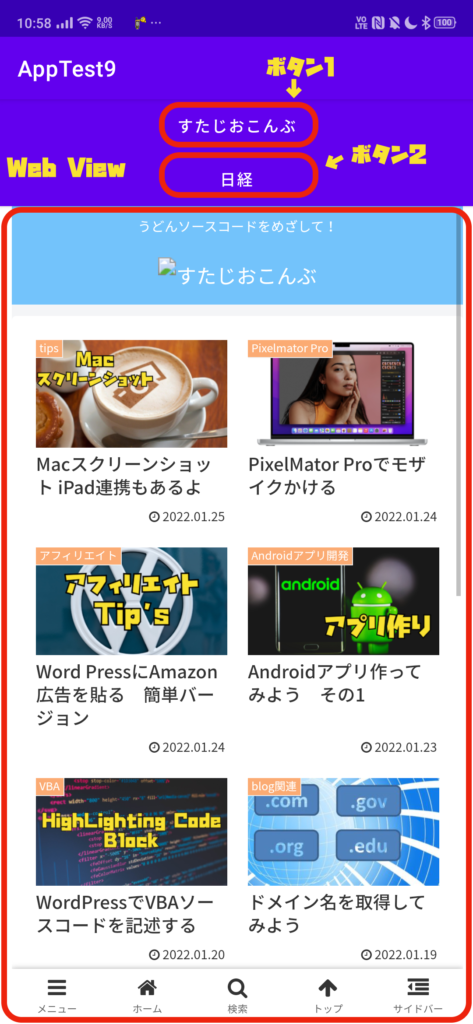
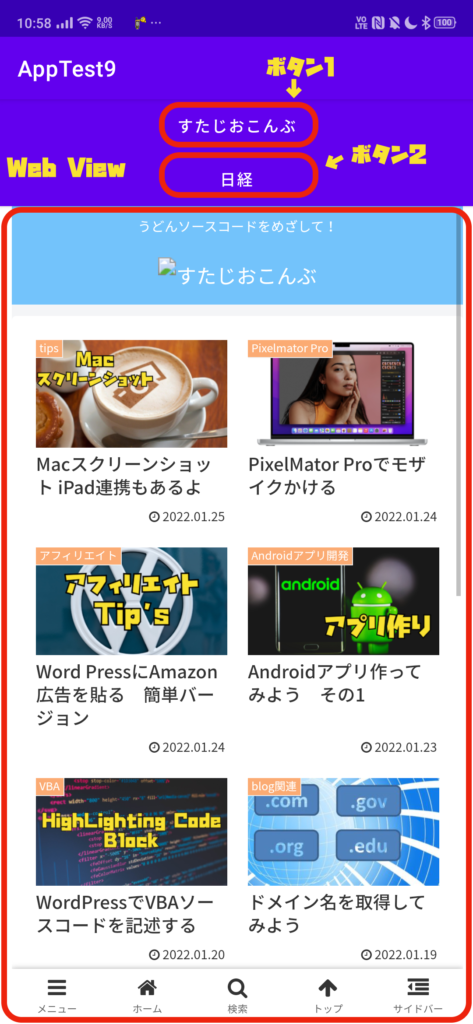
完成イメージ
アプリ起動時はhttps://scombu.comを初期表示
ボタン1 https://scombu.comを表示する
ボタン2 https://www.nikkei.comを表示する
WebView Webサイトを表示する領域


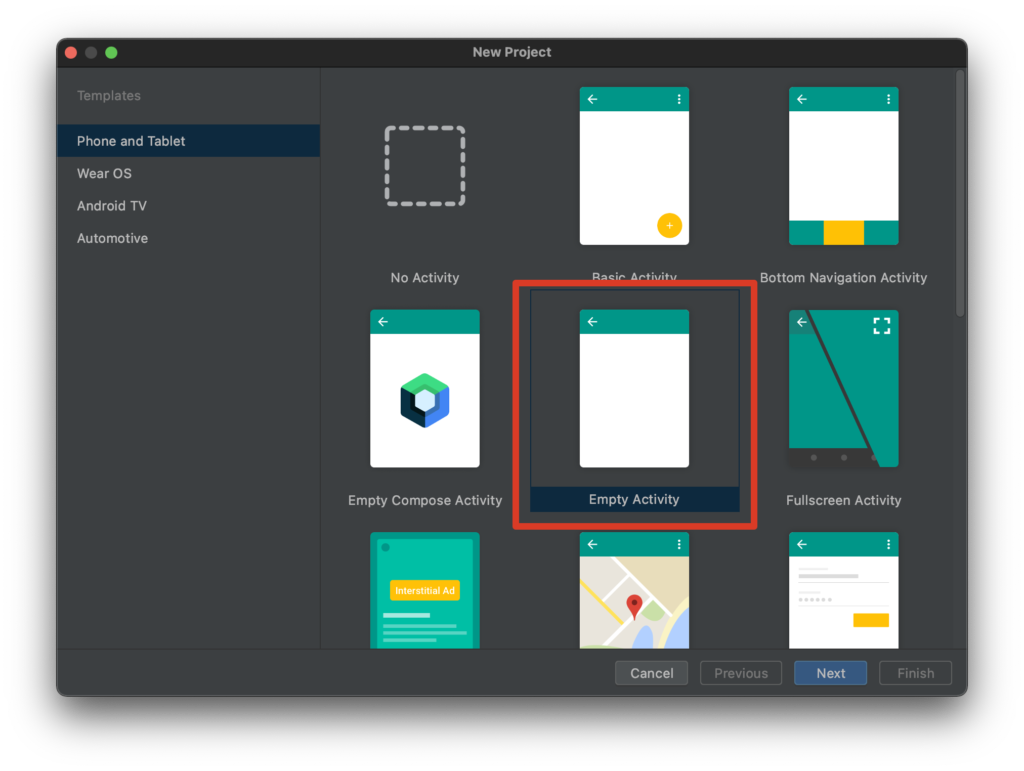
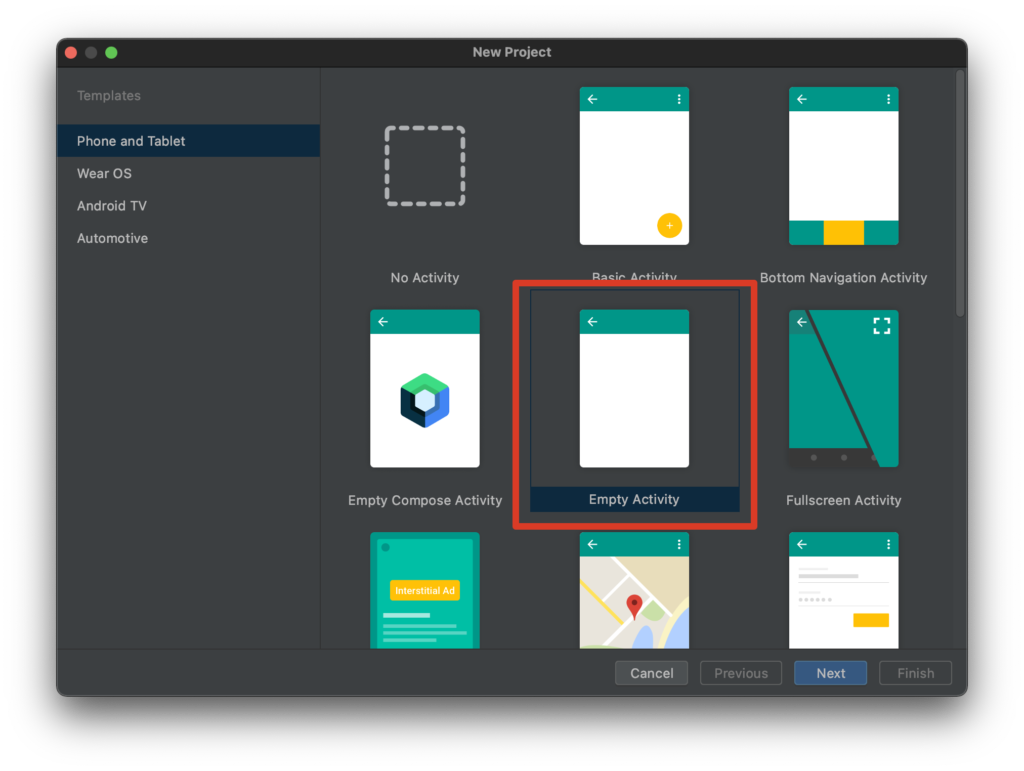
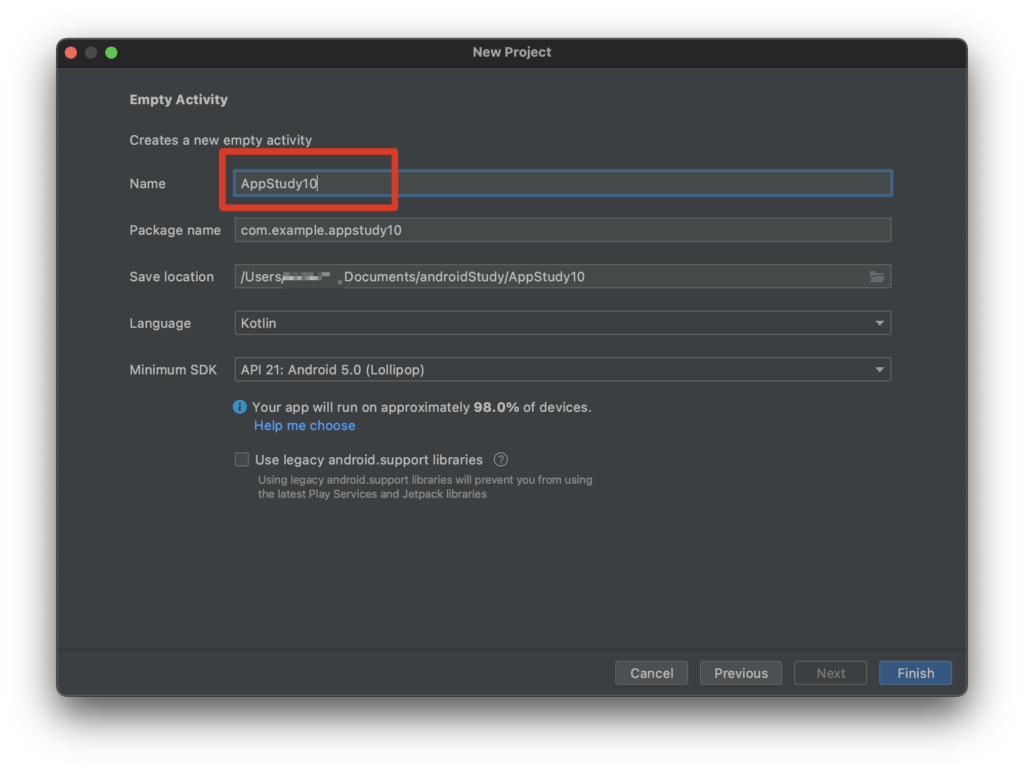
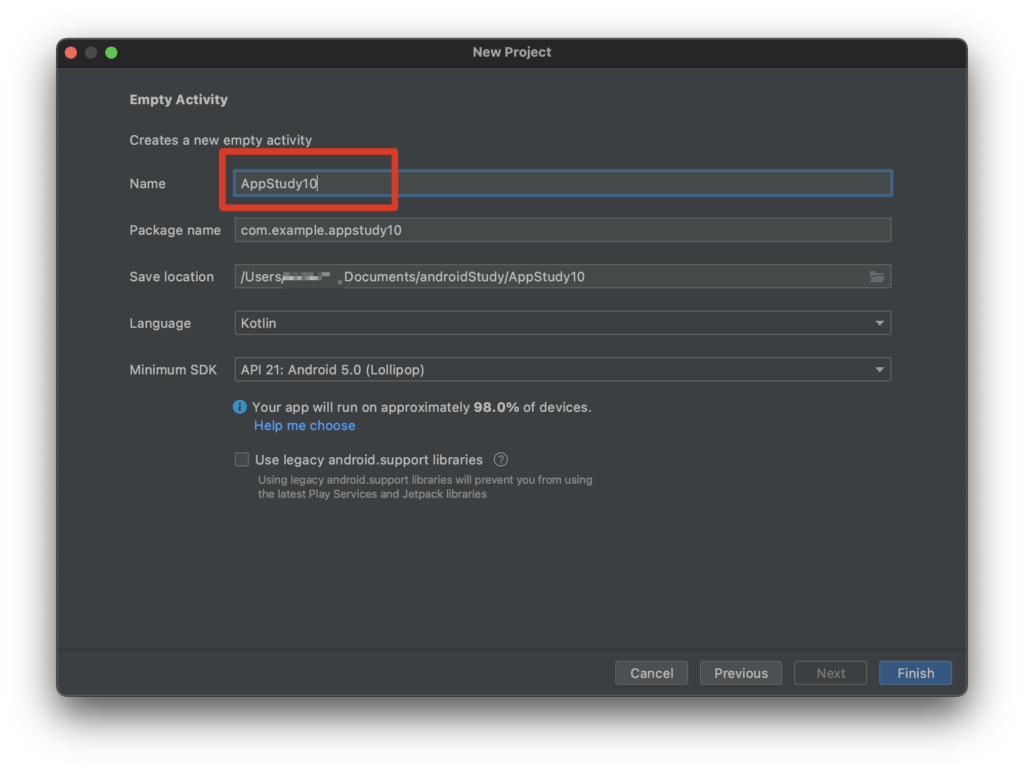
プロジェクト作成






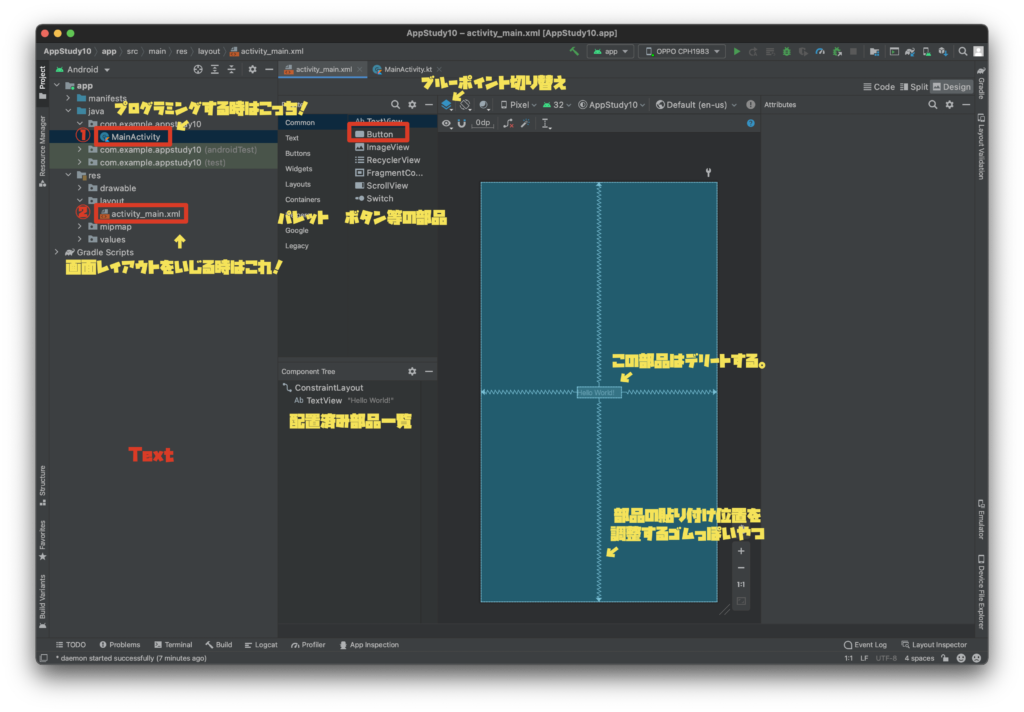
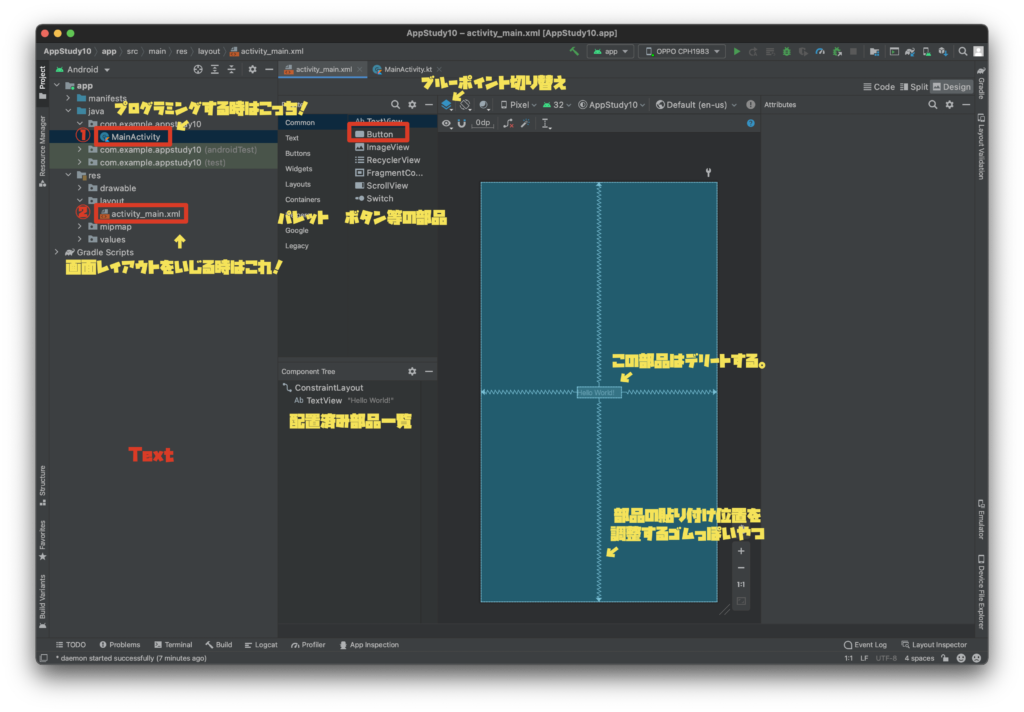
部品の配置


部品を設置していきます。上記の画面になっていればそのまま作業を続け、表示されていなければ左側の階層表示からres→layout→activity_main.xmlをダブルクリック。もしくはタブからactivity_main.xmlをクリックして表示を切り替えます。
邪魔なTextViewの削除
画面中央に配置されているTextViewは不要なので削除します。
BluePrint画面で削除してもよいし、Components Treeから削除してもOK
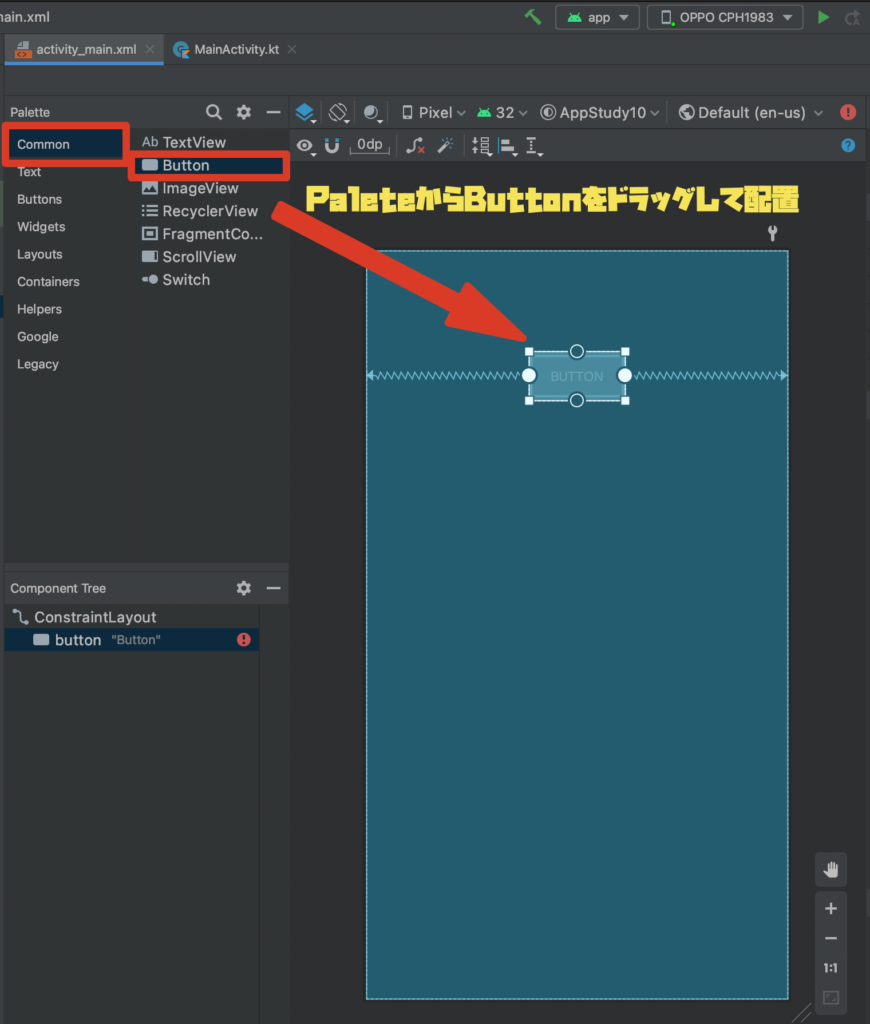
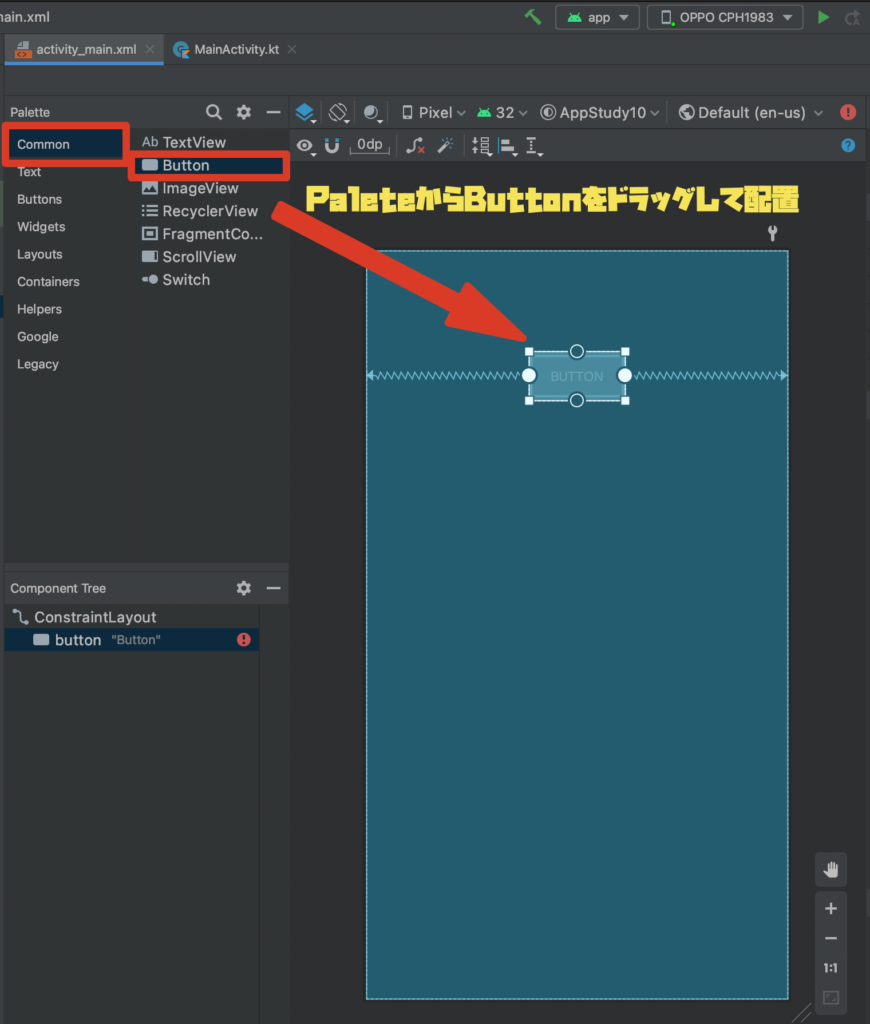
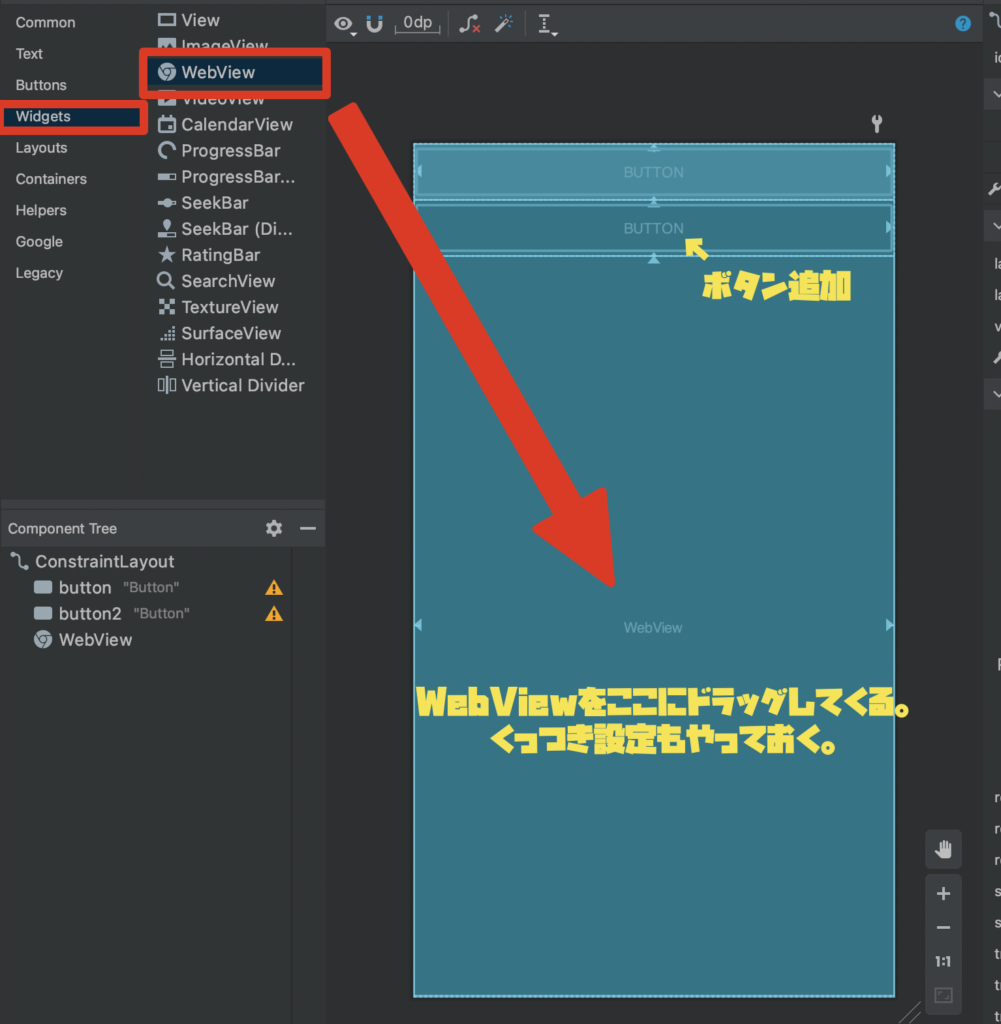
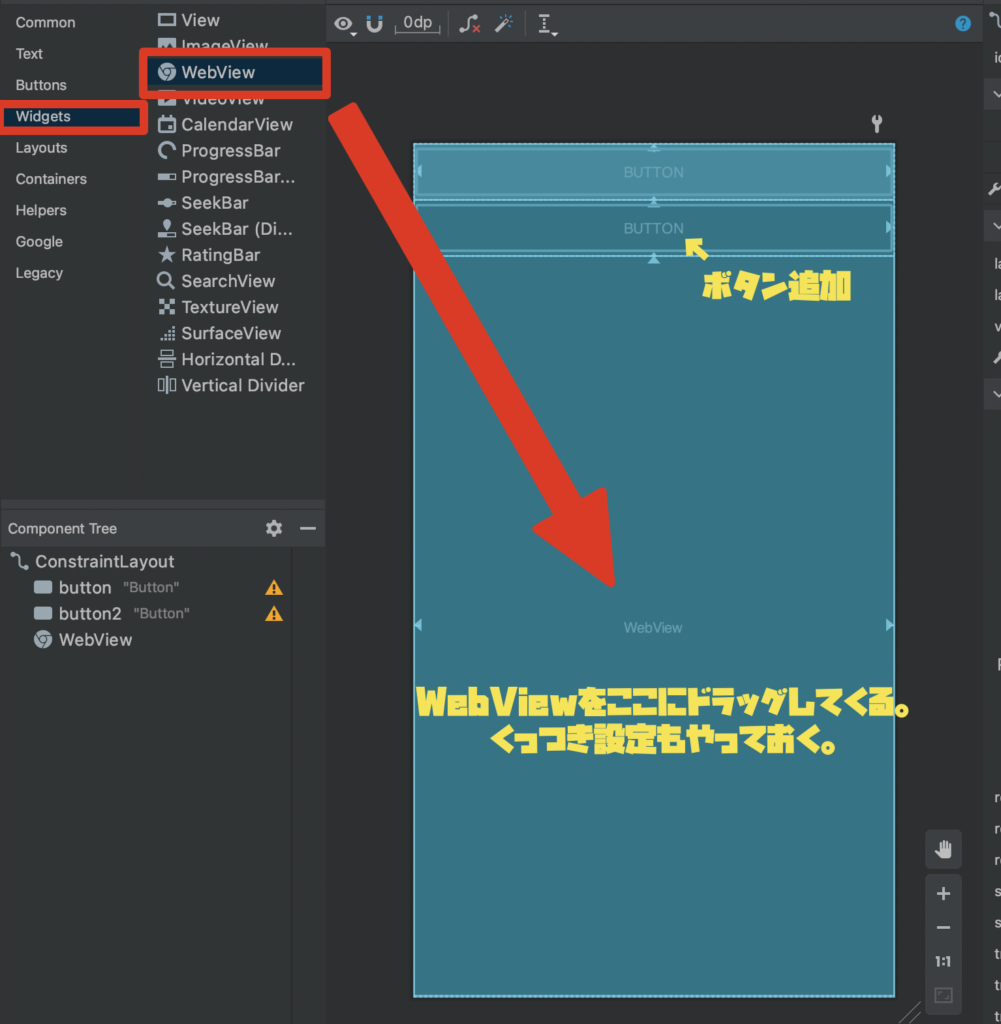
ボタンウィジェットの配置


PaleteからButtonをBluePoint上にドラッグする。


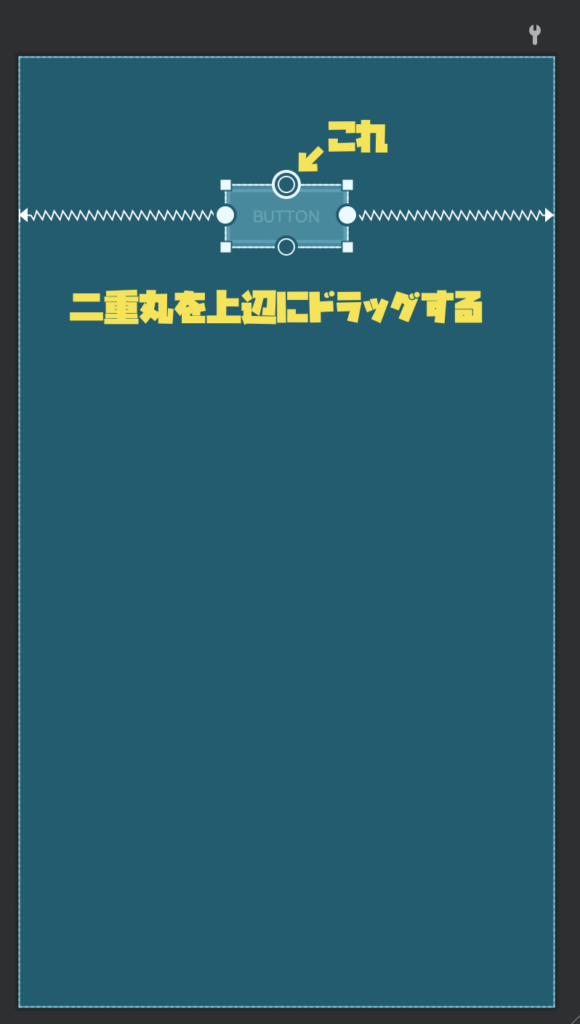
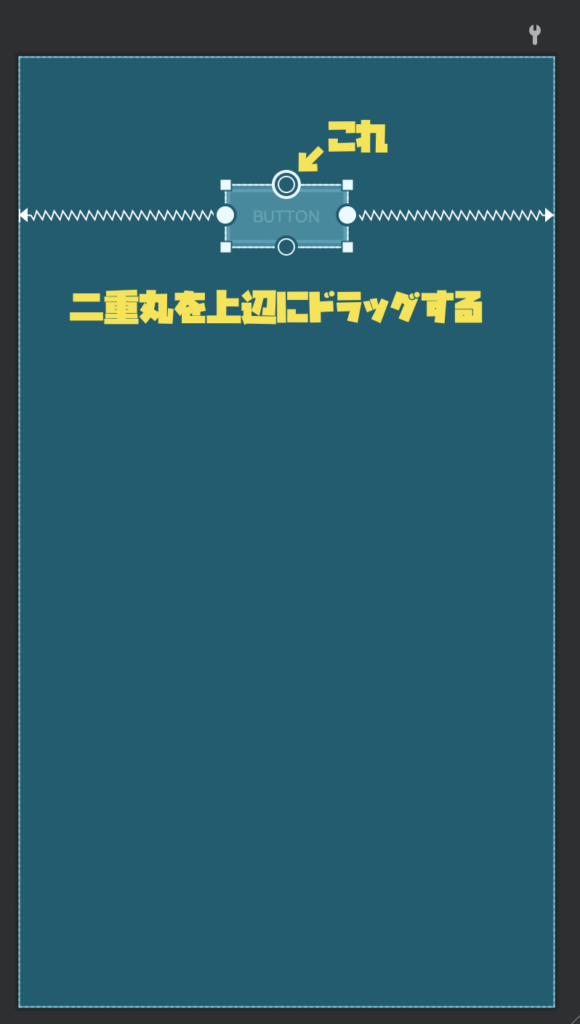
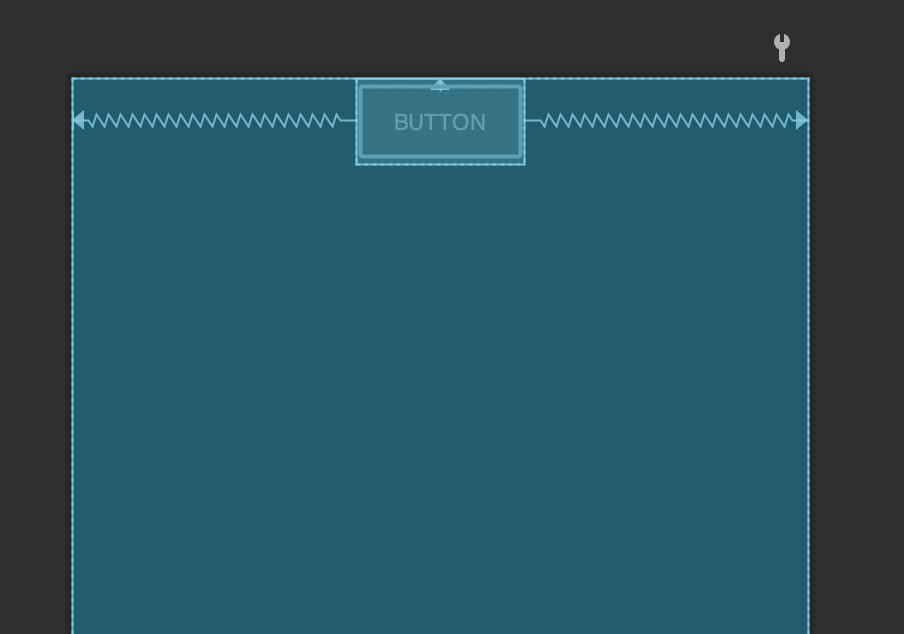
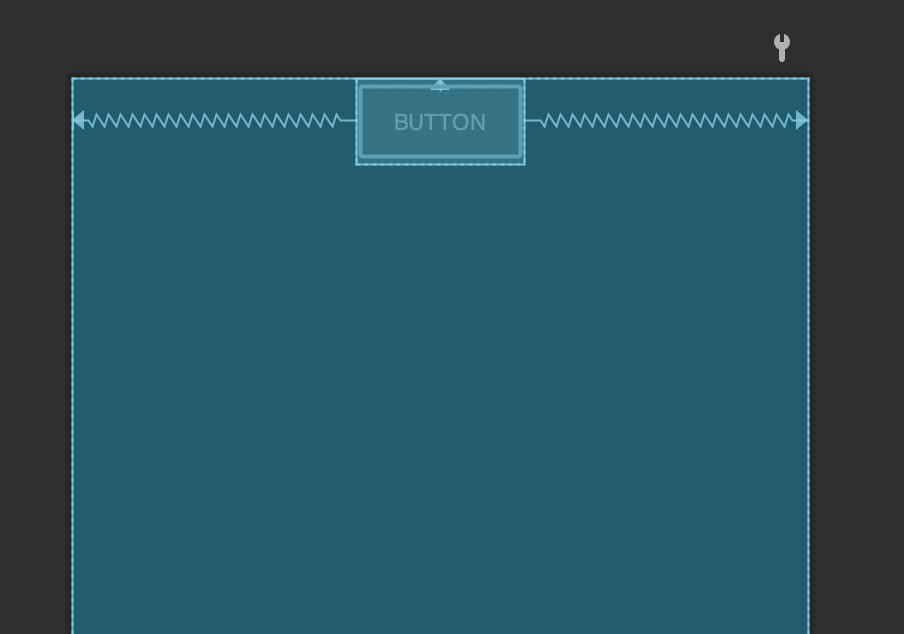
Buttonの上部にある二重丸をドラッグしてBluePointの上辺にドラッグしてバネみたいなものをくっつける。




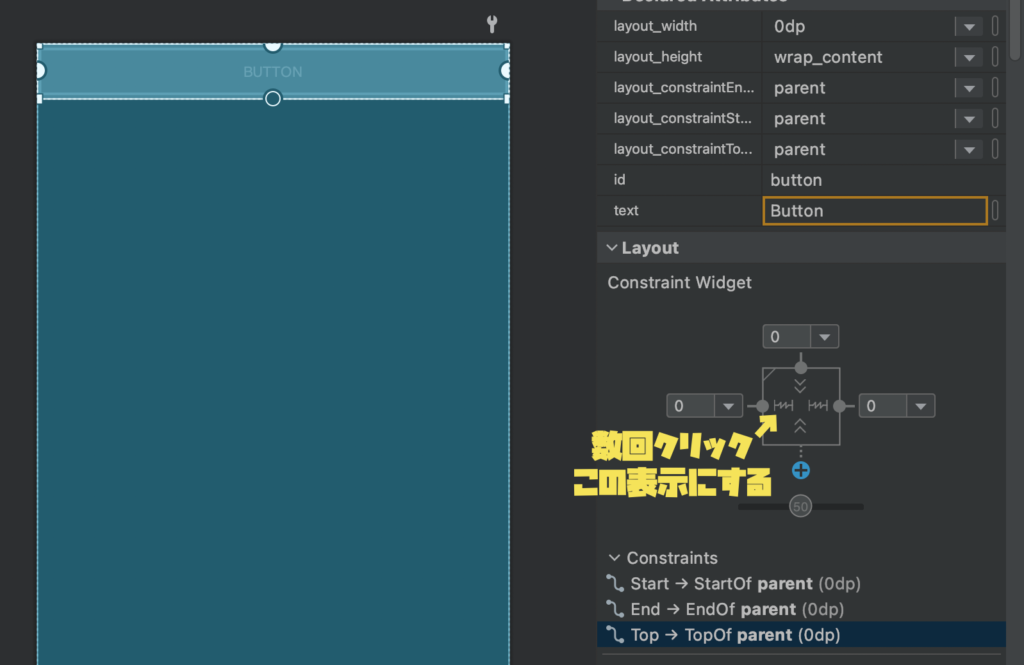
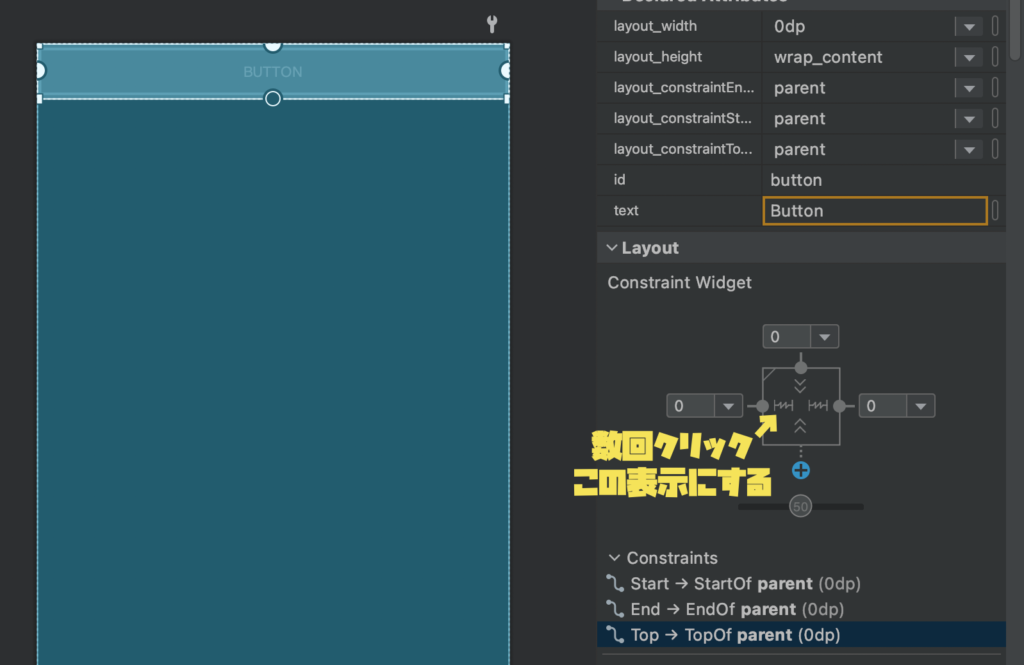
画面右のConstraint Widgetでさっきくっつけたバネの働きを設定します。黄色で示した部分を数回クリックしてギザギザマークにしてバネをくっつけた箇所へ拡張する設定にする。


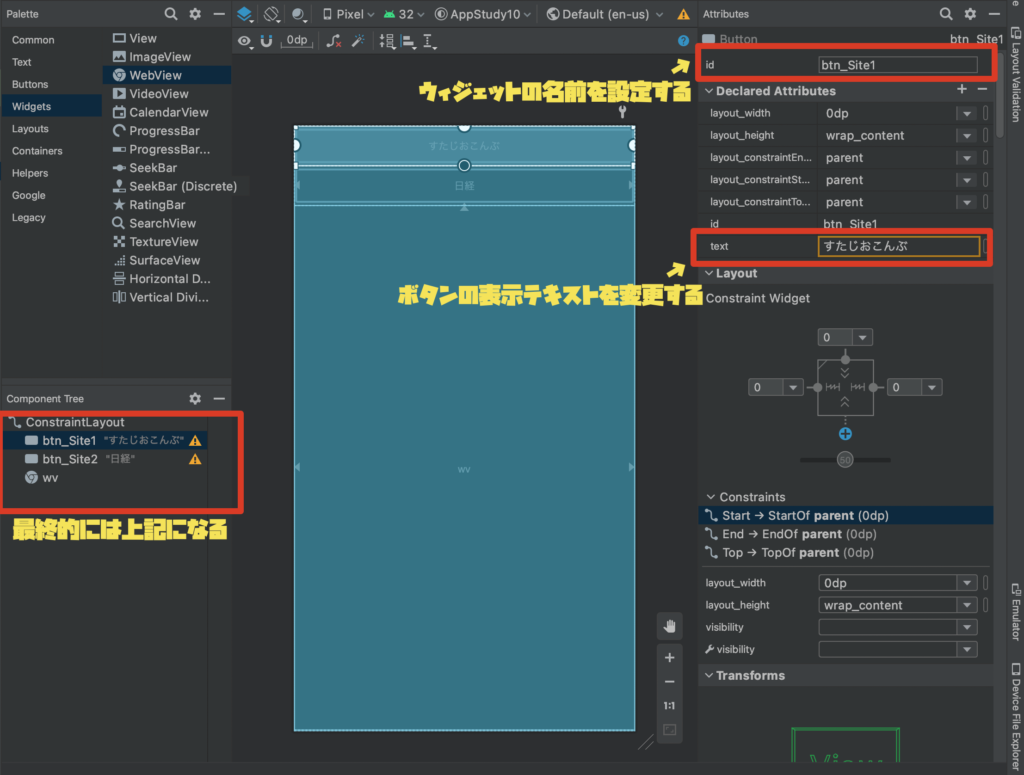
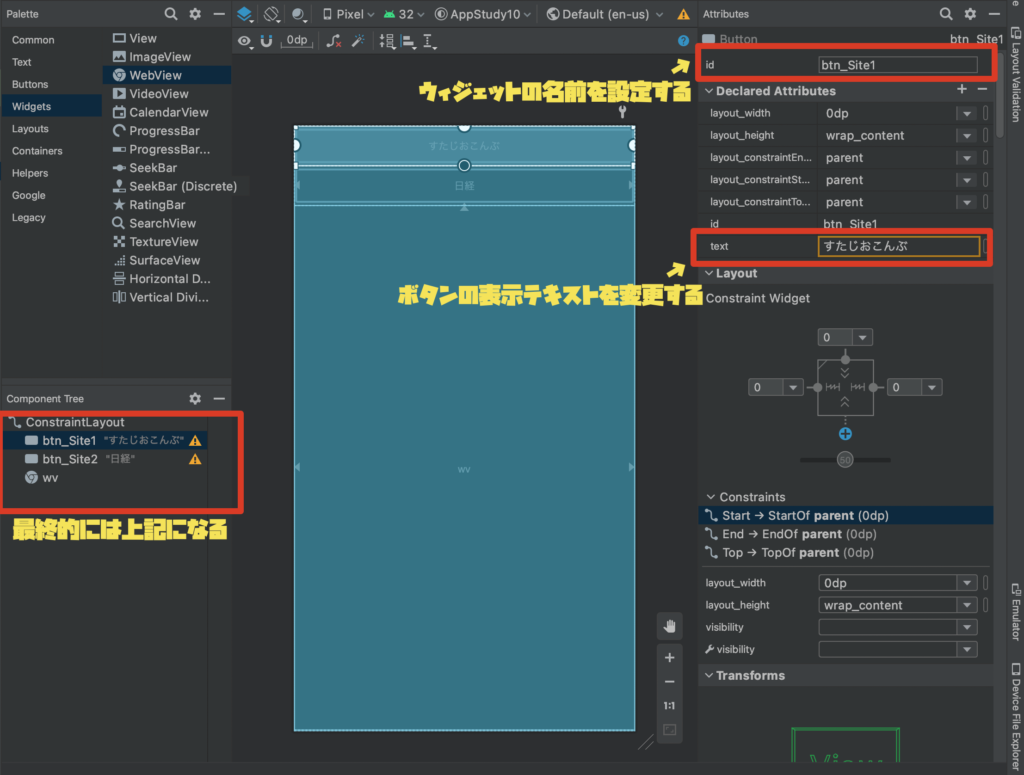
各部品に名前をつける


ウィジェットをクリックしてから、画面右部分でid部分に名前を上書きします。
ボタンにはtextがあるので表示させたい文字列を入力します。(他のやり方は後ほど)
ボタン1 : btn_Site1
ボタン2 : btn_Site2
WebView : wv
コーディング
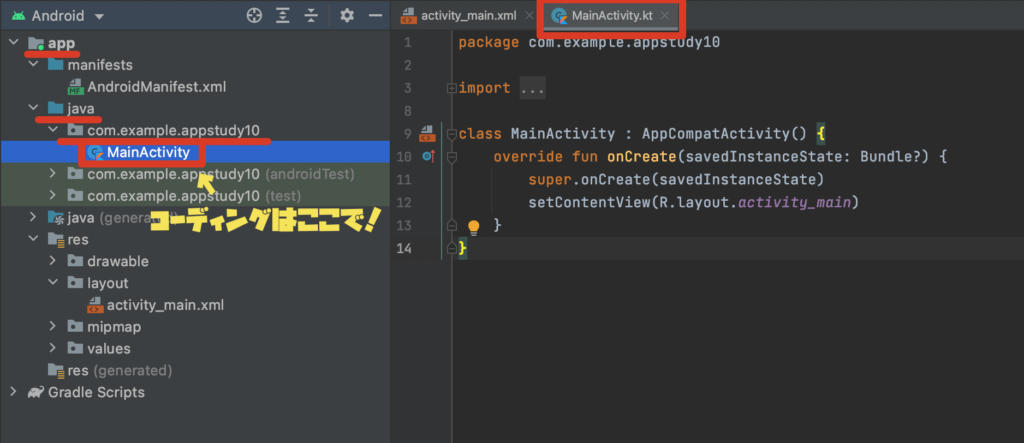
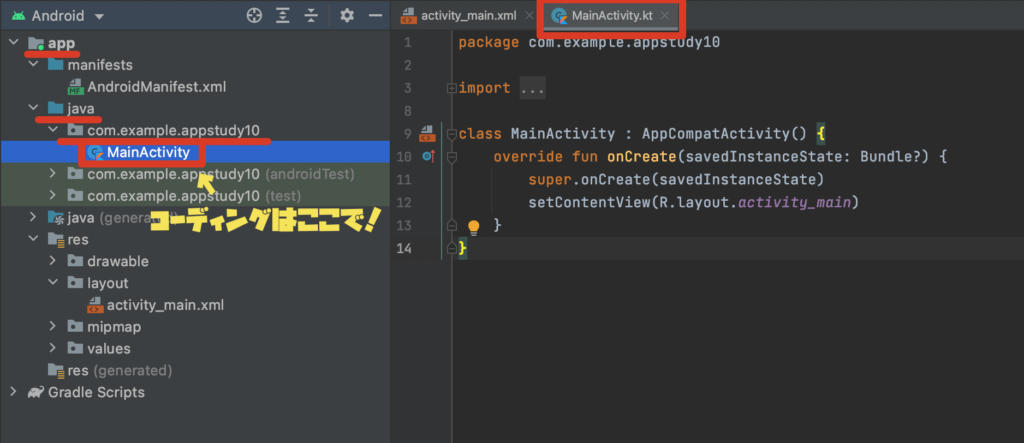
コーディング箇所
app→java→アプリケーション名→MainActivityをダブルクリック


コーディング詳細
package com.example.appstudy10
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.webkit.WebView
import android.widget.Button
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//ここから
//ボタン ボタン変数を作成してFindViewByIDでボタン名を使ってオブジェクトをセットする。
val btn1= findViewById<Button>(R.id.btn_Site1)
val btn2 = findViewById<Button>(R.id.btn_Site2)
//Web View WebView変数を作成してFindViewByIDで名前を使ってオブジェクトをセットする。
val wv = findViewById<WebView>(R.id.wv)
//初期表示 Web View
wv.loadUrl("https://scombu.com/")
//ボタンタップ 該当ボタンのsetOnClickListenerでタップを検出しサイトと表示する。
btn1.setOnClickListener {
wv.loadUrl("https://scombu.com/")
Toast.makeText(
this@MainActivity,
"すたじおこんぶを表示",
Toast.LENGTH_SHORT
).show()
}
//ボタンタップ 該当ボタンのsetOnClickListenerでタップを検出しサイトと表示する。
btn2.setOnClickListener {
wv.loadUrl("https://www.nikkei.com")
Toast.makeText(
this@MainActivity,
"日経のサイトを表示",
Toast.LENGTH_SHORT
).show()
}
//ここまで
}
}



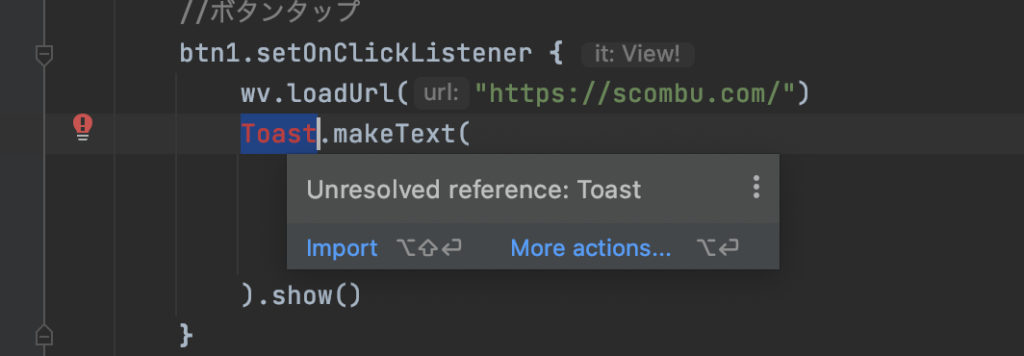
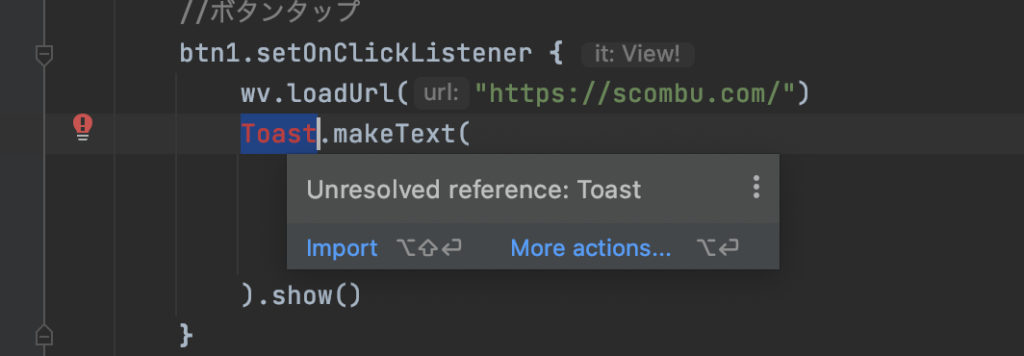
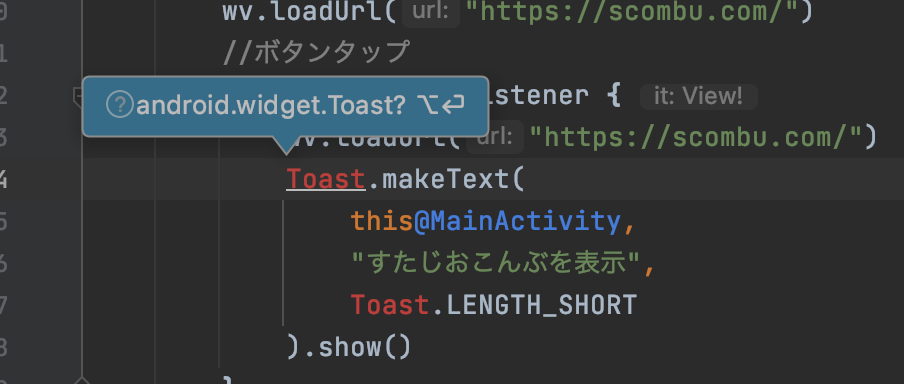
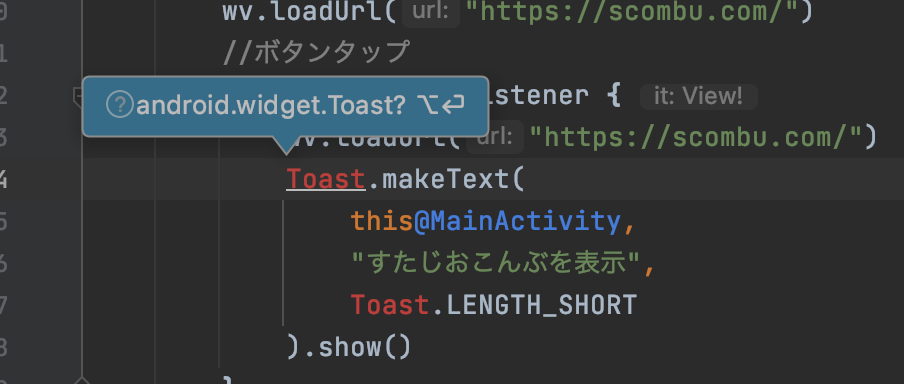
もしToastだったりsetOnClickListenerが赤い反転文字になっていたらOption+enterで解決方法をリスト表示してくれるので今回はImportを選択しましょう。この例ではimportで参照設定を追加することで解決します。
テスト実行
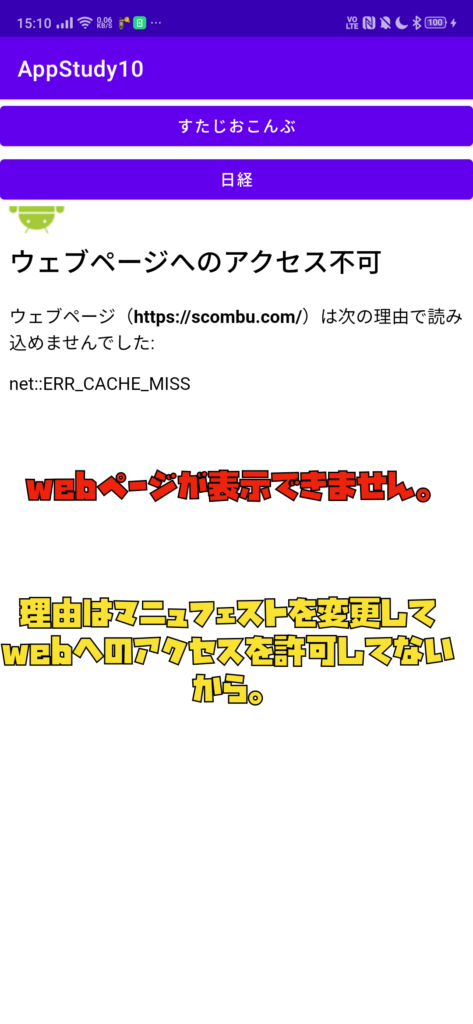
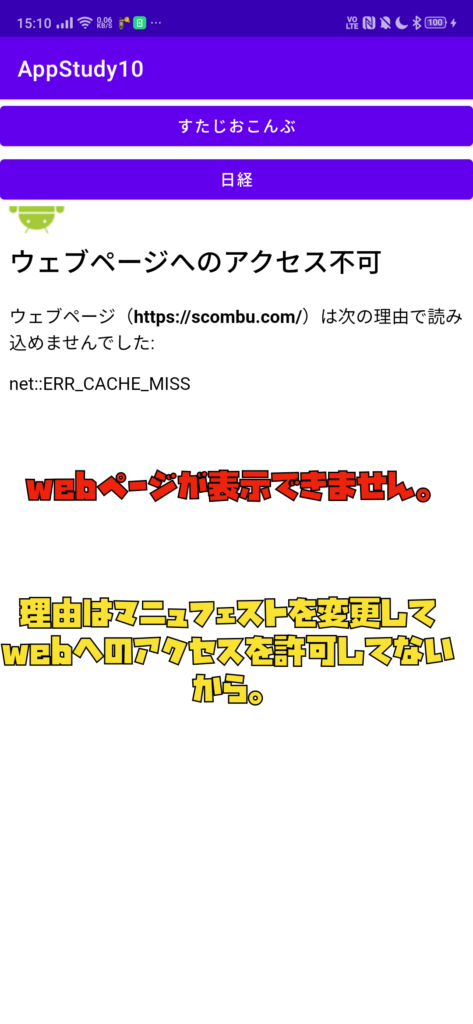
エラーの確認


残念ながらwebサイトが表示されていません。もちろん日経ボタンをおしても日経のサイトは表示されません。表示させるには↓
デバッグ
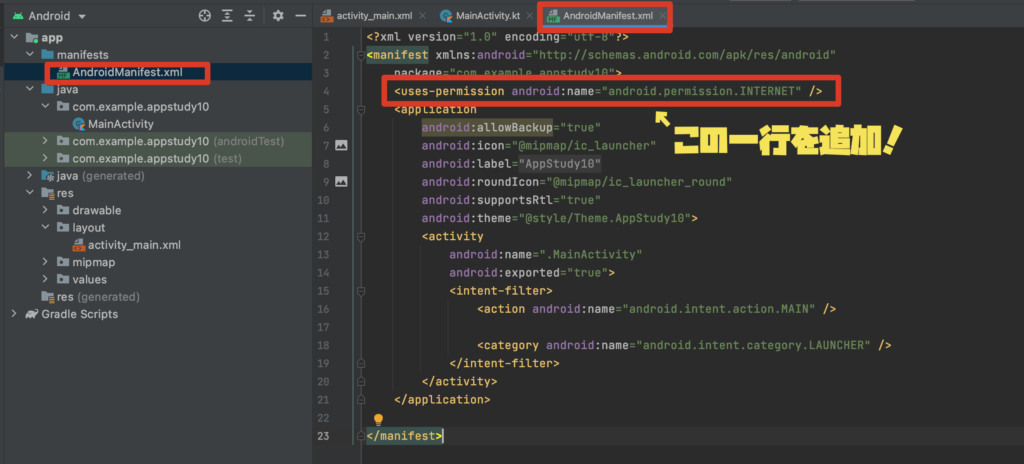
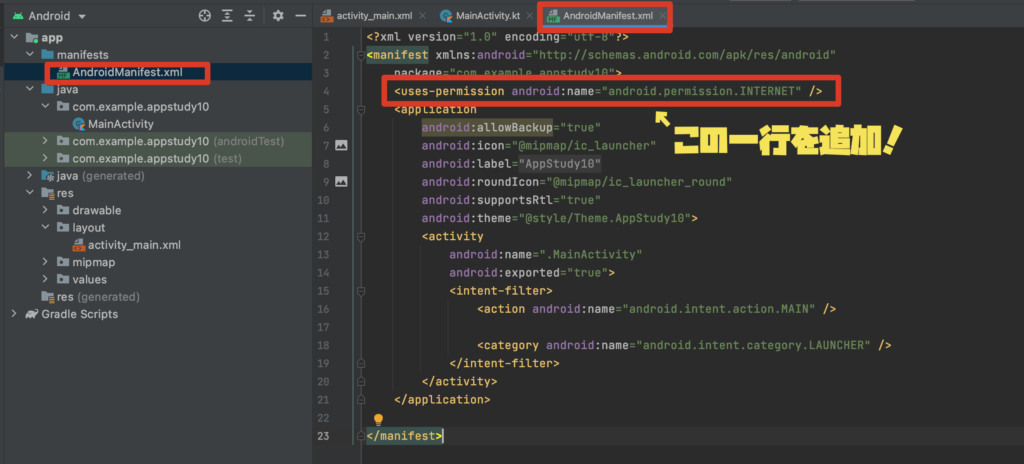
マニュフェストファイルにインターネットアクセスを許可する!


AndroidManifest.xmlにインターネットアクセスを許可する一行を追加しないとWebViewを使ってもインターネット上の情報を表示することができないので、ちゃちゃっと追加しましょう。
<uses-permission android:name="android.permission.INTERNET" />再実行
マニフェストファイルを変更して再度実行してみましょう。下のように表示され、ボタンによって表示されるサイトがきりかわれば完成です。パチパチ〜


終わりに
簡単なボタン機能の実装とWebViewでのサイト表示でしたが、簡単に実装できちゃいますね。
おすすめ書籍
[affi id=4]
↑kotlin編 自分はこれ買っちゃいましたw 細かいところがわかりやすい感じですね。超初心者にはなにがなんだか分からないかもしれないですがサンプルファイルもあるので試行錯誤しながら学べるかんじですね。個人的に有料書籍がおすすめなのは筆者がプロである点、編集者が介在しているので校正されている点、挿絵等の補助情報を専門家が書いていたりする点ですかねw
[affi id=5]
↑Java編



コメント