 SBMJOB
SBMJOB今回はリスト表示を実装します。基本なんで応用はおいおいって感じでゆるくいきましょう〜
実行するとアプリらしくなりますが、まだまだ実用レベルではないです。今後データ通信系の処理を組み込んで情報表示する時の基礎となります。ま、何はともあれ数こなしていきましょう。




完成イメージ


都道府県アイコン(都・道・府・県)を一番左に表示し、都道府県名、読み、WikiPediaからの簡単な説明をリスト表示してみる簡単なお仕事です。データ自体はオンコーディングの配列で準備します。スワイプで上下に表示がスクロールします。
大まか設計
- RecyclerView上にリスト情報を表示させる。
- RecyclerView.LayoutManagerで表示方法を指定する
- List_item.xmlをCardVIewで作成し、都道府県単位での項目レイアウトを指定する。
- RecyclerView.ViewHolderで都道府県単位での情報を管理する
- RecyclerView.AdapterでViewHolderのおのおのの情報群とRecyclerViewの取り纏めを行う。
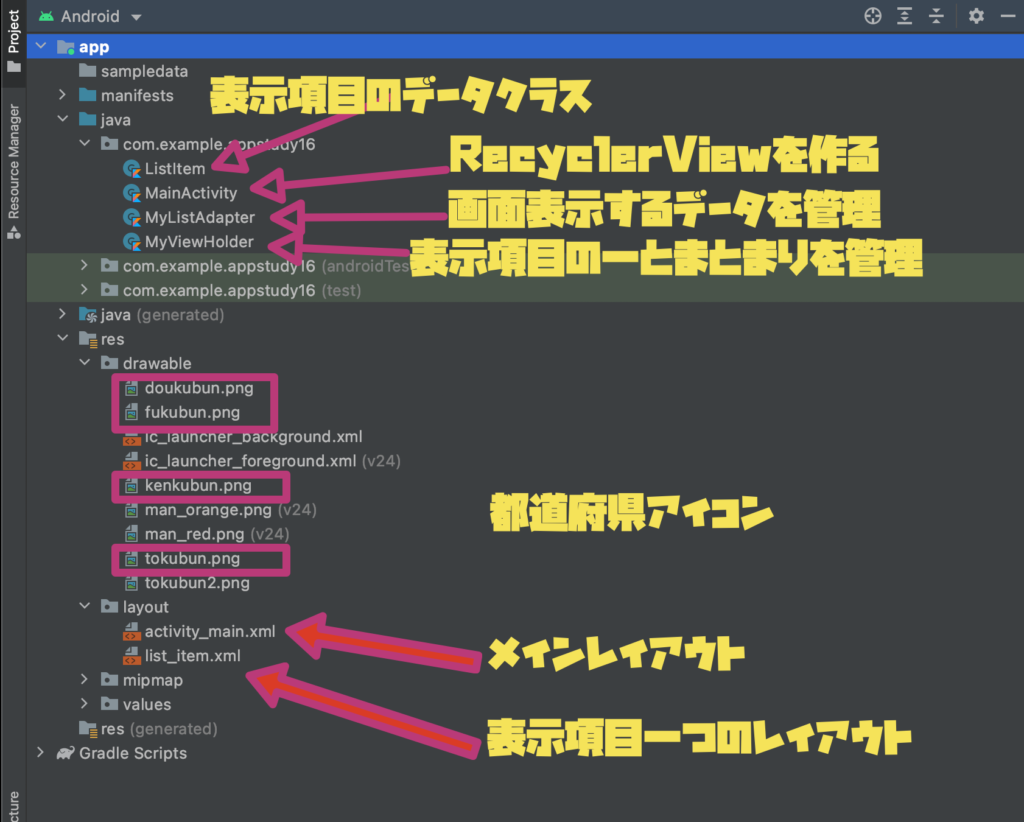
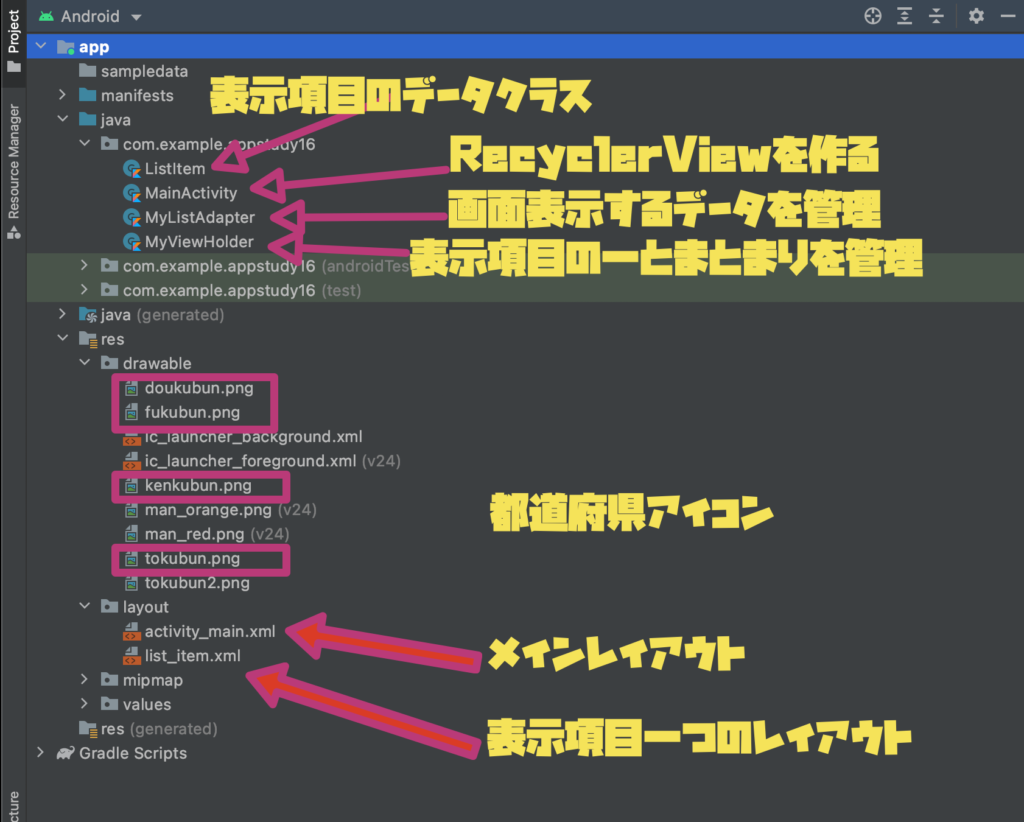
クラス・レイアウト・画像ファイル


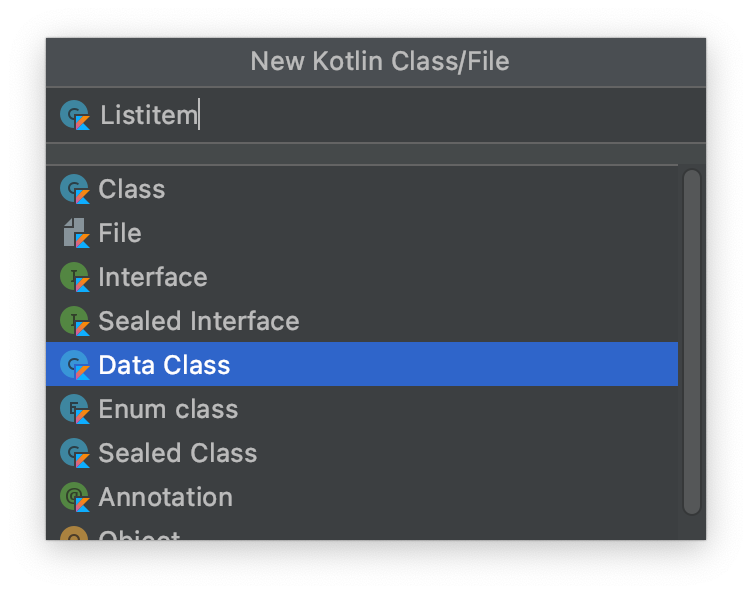
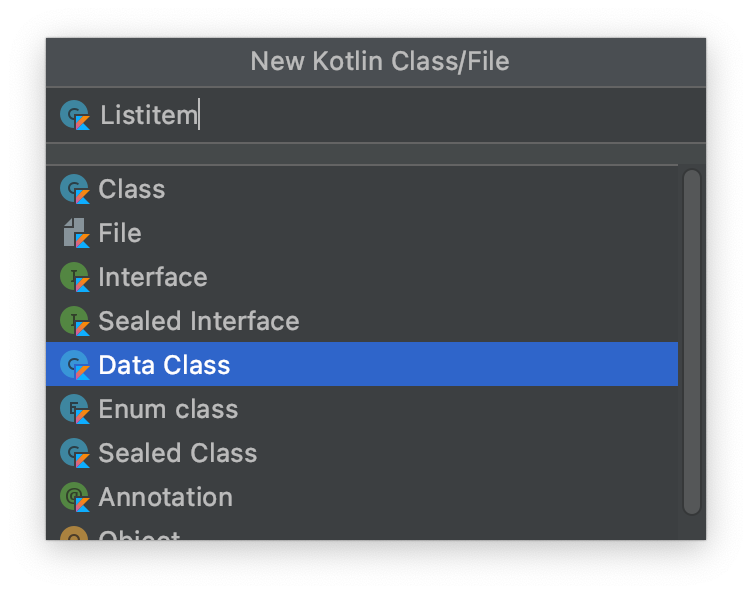
ListItem Class


classファイル新規追加時にData Classを選択する。
package com.example.appstudy16
data class ListItem(
val id: Long,
val prefecture: String,
val tag: String,
val desc: String,
val todoufukenKubun : String
)
表示項目一つの塊のデータ構造を規定しています。項目の宣言みたいなもんですね。
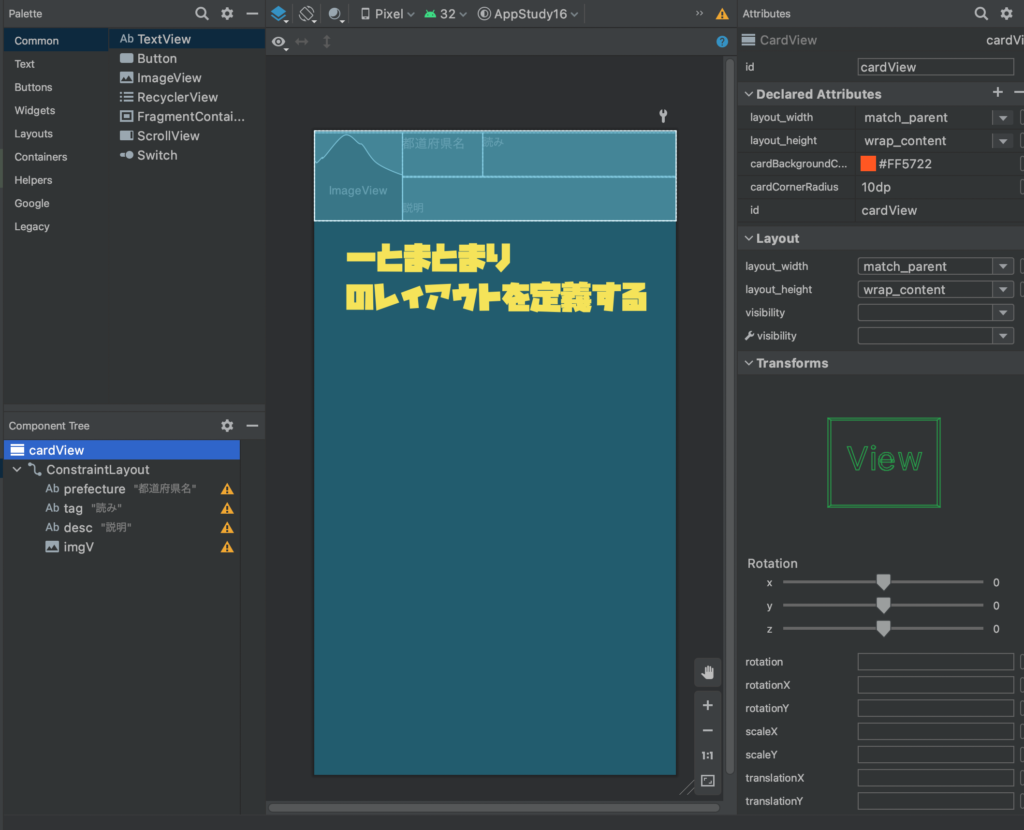
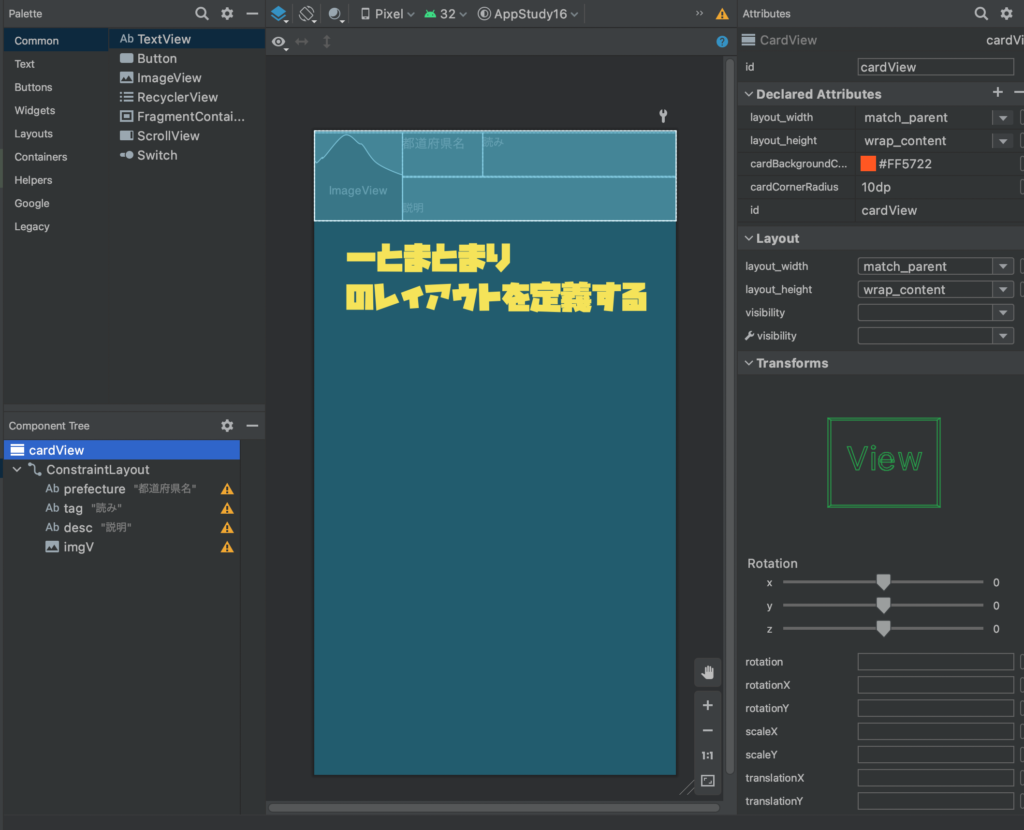
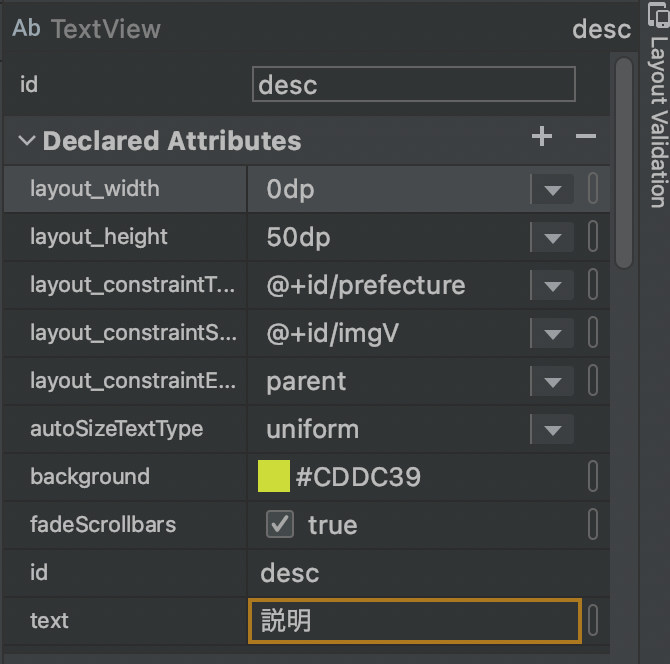
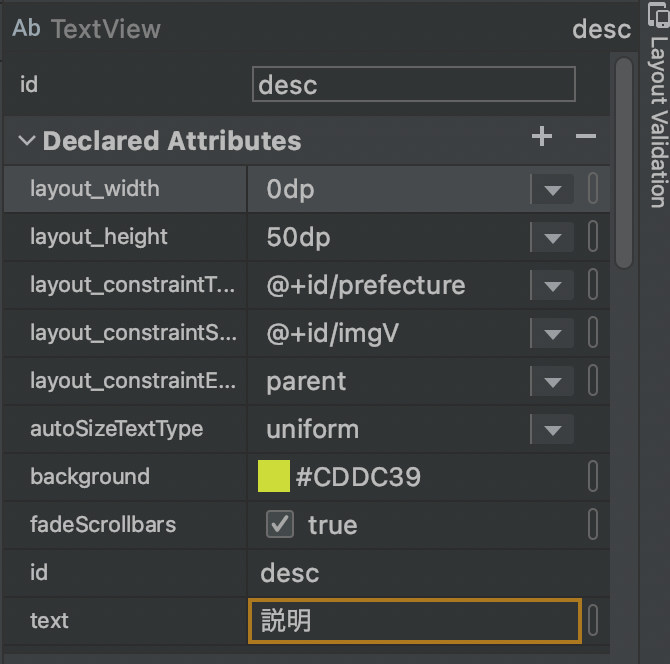
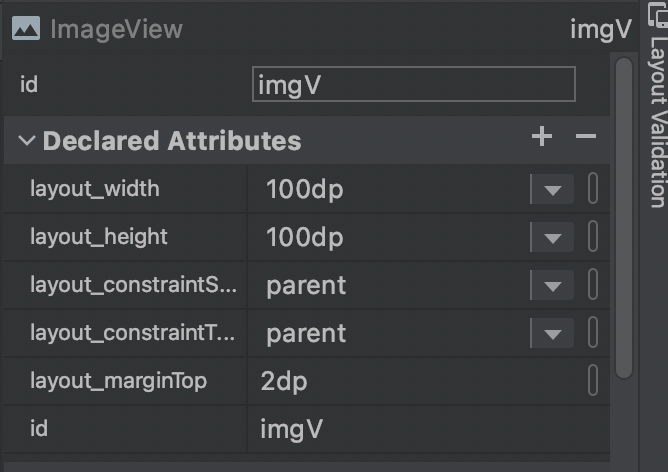
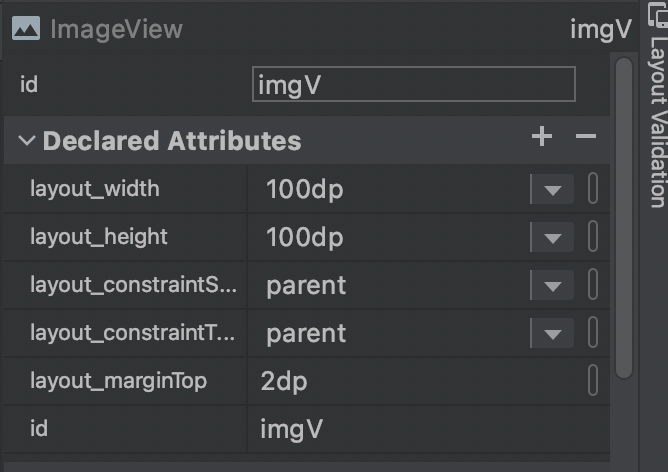
list_item.xml


このレイアウトファイルはcardViewで作成します。


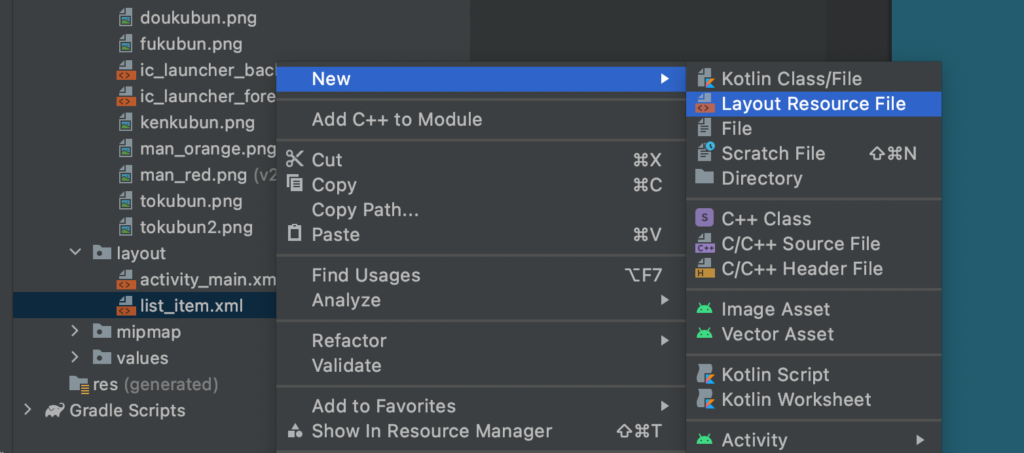
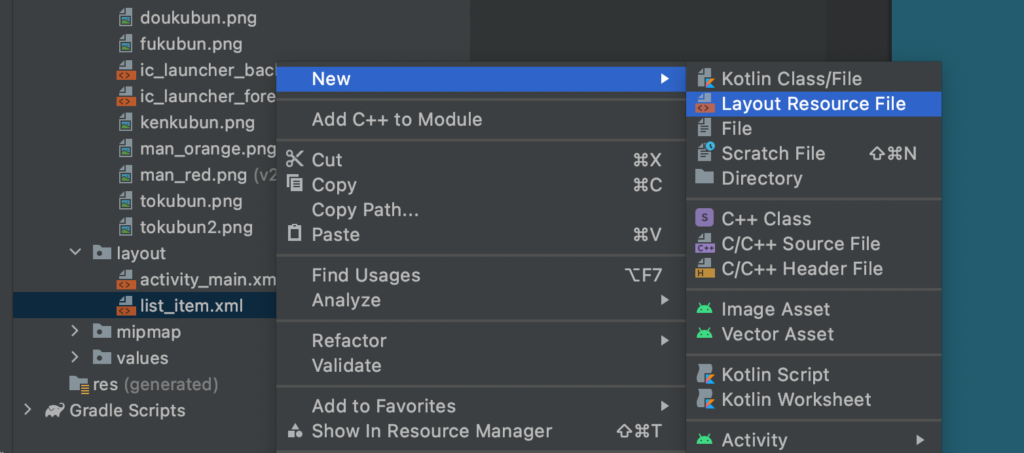
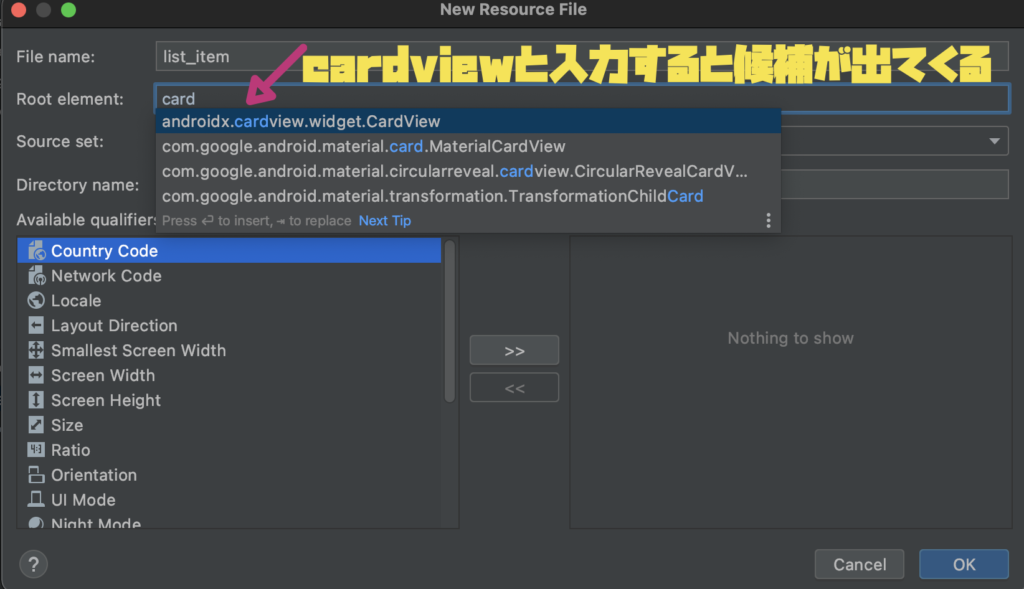
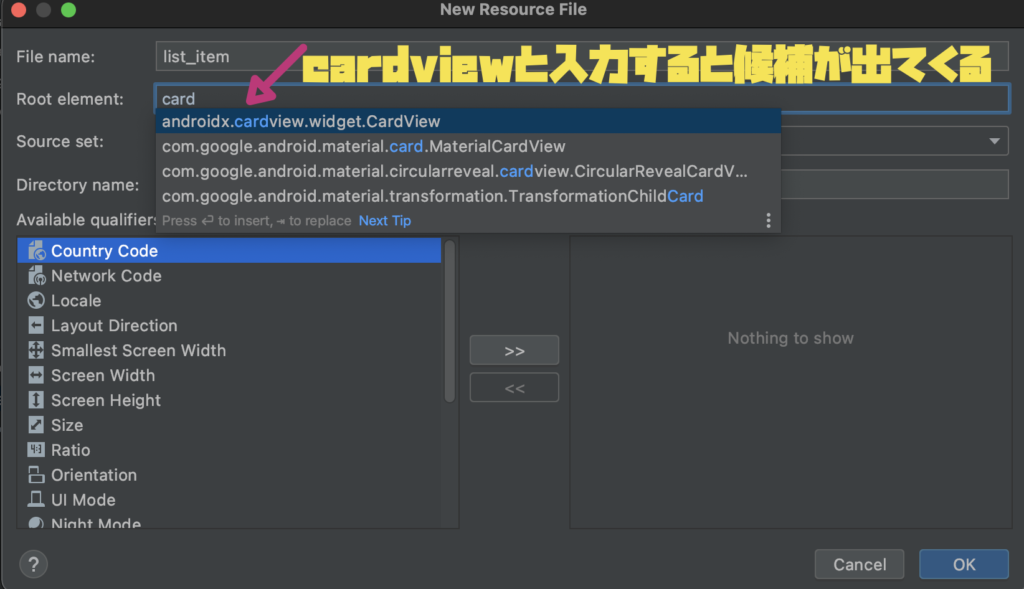
Layout Resource Fileを新規作成します。


Root elementにcardViewと入力してandroidx.cardview.widget.CardViewを選択
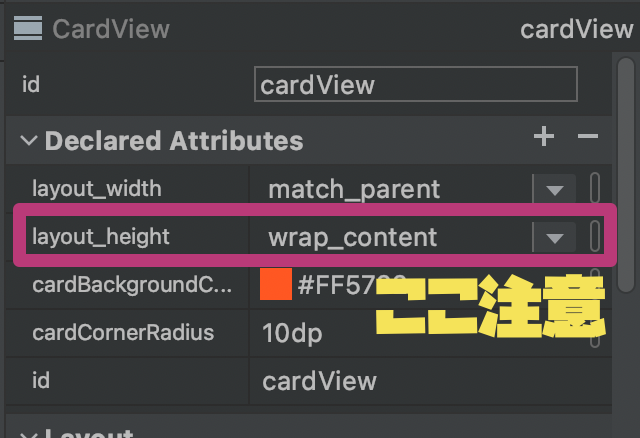
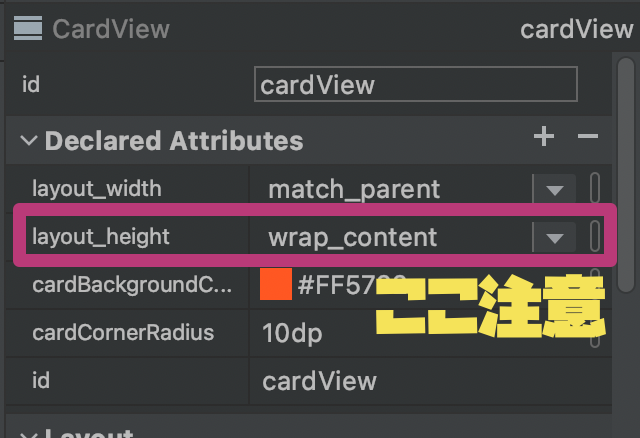
  | cardViewのlayout_heightはwrap_contentを選択する。 これで表示項目一つの大きさを定義したことになる。 Radiusで丸みをもたせる。 |
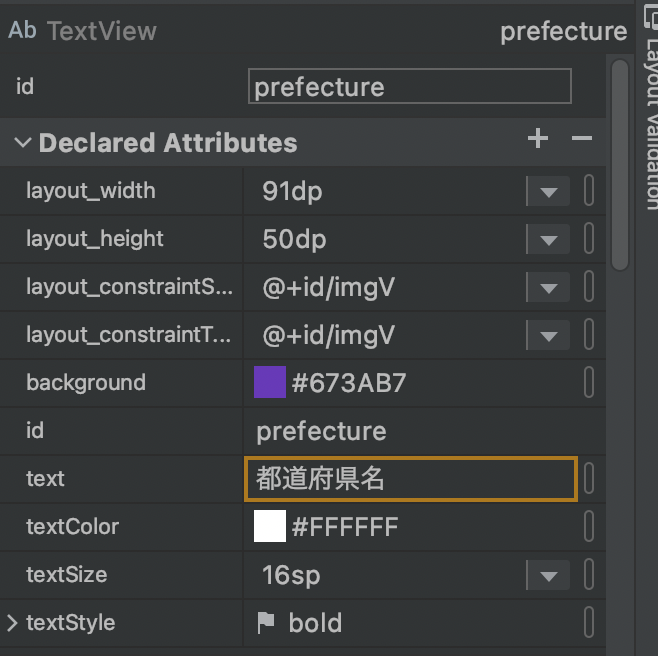
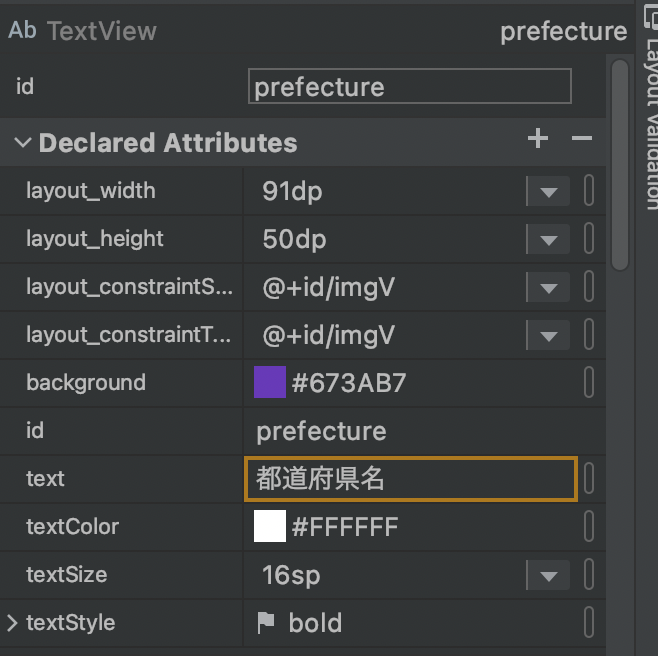
  | 都道府県名のtextView |
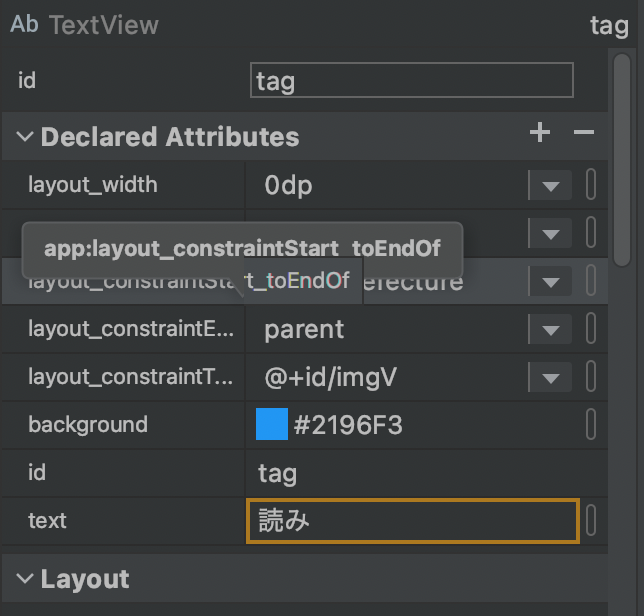
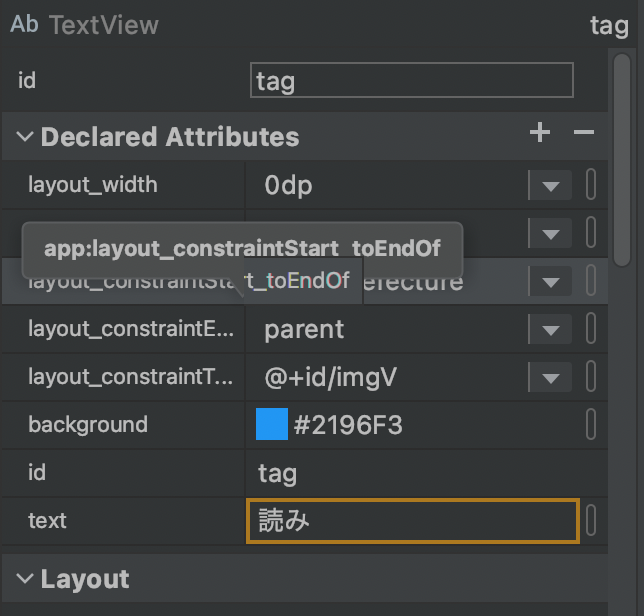
  | ローマ字読みのtextView |
  | 説明のTextView |
  | 都道府県アイコンを表示するImageView |
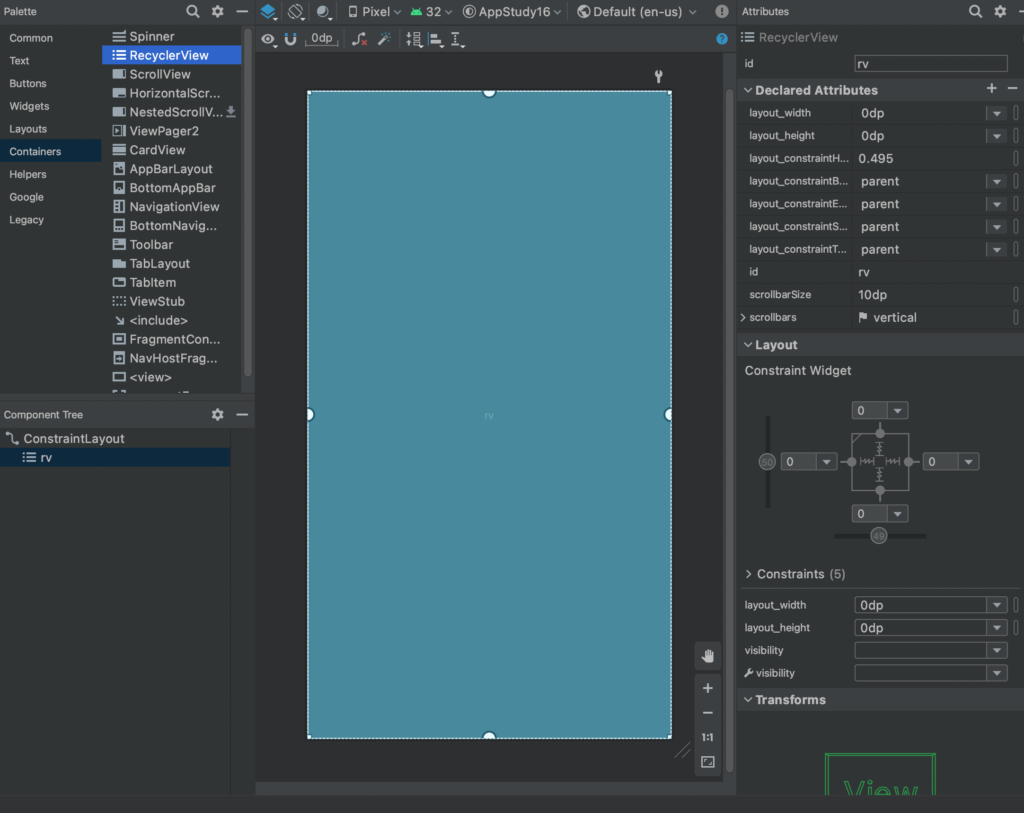
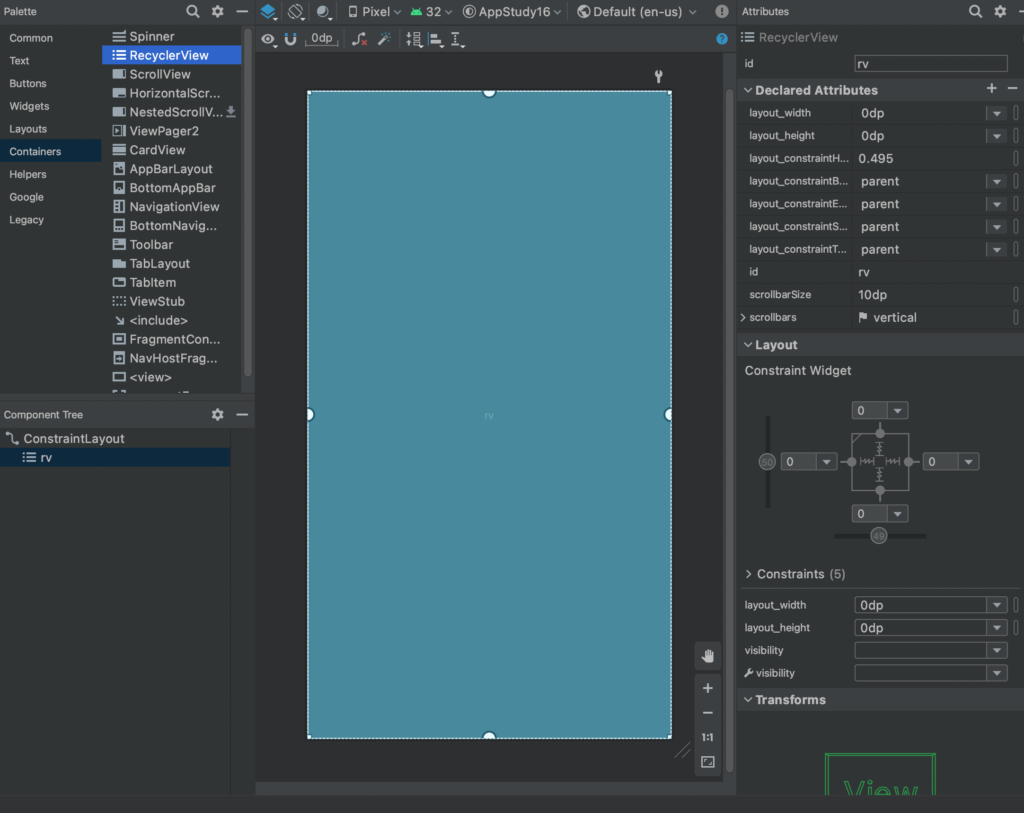
activity_main.xml


このRecyclerViewに各項目を表示させたいので画面いっぱいに広げておきます。
MyViewHolder
package com.example.appstudy16
import android.view.View
import android.widget.ImageView
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView){
val prefecture= itemView.findViewById<TextView>(R.id.prefecture)
val tag= itemView.findViewById<TextView>(R.id.tag)
val desc= itemView.findViewById<TextView>(R.id.desc)
val imgV = itemView.findViewById<ImageView>(R.id.imgV)
}RecyclerView.ViewHolderを継承したクラスを作成してそのプロパティー四項目をセットしていきます。
MyListAdapter
package com.example.appstudy16
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
class MyListAdapter(private val data:List<ListItem>): RecyclerView.Adapter<MyViewHolder>(){
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
return MyViewHolder(
LayoutInflater.from(parent.context)
.inflate(R.layout.list_item,parent,false)
)
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder.prefecture.text = data[position].prefecture
holder.tag.text = data[position].tag
holder.desc.text = data[position].desc
//holder.imgV.setImageResource(R.drawable.man_red)
//都道府県区分で表示アイコンを切り替える
val value = data[position].todoufukenKubun
when {
value == "to" -> holder.imgV.setImageResource(R.drawable.tokubun2)
value == "dou" -> holder.imgV.setImageResource(R.drawable.doukubun)
value == "fu" -> holder.imgV.setImageResource(R.drawable.fukubun)
value == "ken" -> holder.imgV.setImageResource(R.drawable.kenkubun)
}
}
override fun getItemCount(): Int {
return data.size
}
}RecyclerView.Adapterを継承したクラスを作成します。元が抽象クラスなので上記のコードの様に三つのFunctionをOverrideする必要があります。
MainActivity
package com.example.appstudy16
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//表示用データ作成
val data= listOf(
ListItem(1,"東京","Tokyo","(とうきょうと、(英: Tokyo Metropolis)は、日本の首都。関東地方に位置する都。都庁所在地は新宿区","to"),
ListItem(2,"北海道","Hokkaido","(ほっかいどう、(英: Hokkaido)は、日本の北海道地方に位置する道。日本列島を構成する主要4島のひとつで、日本の北部に位置する島。道庁所在地は札幌市。","dou"),
ListItem(3,"京都","Kyoto","令制国でいう山城国の全域、丹波国の東部および丹後国の全域を府域とする。恭仁京(木津川市)や長岡京(向日市・長岡京市・京都市西京区)、平安京(京都市)など、日本の首都が置かれていた歴史がある古都である。","fu"),
ListItem(4,"大阪","Osaka","(おおさかふ、(英: Osaka Prefecture)は、日本の近畿地方に位置する府。府庁所在地は大阪市。","fu"),
ListItem(5,"神奈川","Kanagawa","かながわけん、(英: Kanagawa Prefecture)は、日本の関東地方に位置する県。県庁所在地は横浜市。","ken"),
ListItem(6,"愛知","Aichi","(あいちけん、(英: Aichi Prefecture)は、日本の中部地方に位置する県。県庁所在地は名古屋市。\n" +
"日本列島の中央部にあたり、人口は東京都、神奈川県、大阪府に次いで4番目に多い。名古屋市は中部地方最大の人口を擁し、同地方における中心都市となっている。","ken"),
ListItem(7,"静岡","Shizuoka","(しずおかけん、(英: Shizuoka Prefecture)は、日本の中部地方に位置する県。県庁所在地は静岡市。","ken"),
ListItem(8,"千葉","Chiba","(ちばけん、(英: Chiba Prefecture)は、日本の関東地方に位置する県。県庁所在地は千葉市。\n" +
"首都圏を構成し、都道府県人口・人口密度は第6位[1]、県の財政力指数は全国第5位[2]、面積は第28位の規模である。","ken"),
ListItem(9,"埼玉","Saitama","(さいたまけん、(英: Saitama Prefecture)は、日本の関東地方に位置する県。県庁所在地はさいたま市。","ken"),
ListItem(10,"山梨","Yamanashi","やまなしけん、(英: Yamanashi Prefecture)は、日本の中部地方に位置する県。県庁所在地は甲府市。","ken"),
ListItem(11,"群馬","Gunma","ぐんまけん、(英: Gunma Prefecture)は、日本の関東地方に位置する県。県庁所在地は前橋市。","ken"),
ListItem(12,"福岡","Fukuoka","ふくおかけん、(英: Fukuoka Prefecture)は、日本の九州地方に位置する県。県庁所在地は福岡市。","ken")
)
//リサイクルヴュー変数作成とセット
val rv = findViewById<RecyclerView>(R.id.rv)
rv.setHasFixedSize(true)
rv.layoutManager=LinearLayoutManager(this).apply {
orientation = LinearLayoutManager.VERTICAL//縦のリスト設定
}
//データの流し込み
rv.adapter = MyListAdapter(data)
}
}MainActivityではエントリーポイントなので表示データの作成とRecyclerViewの調整、Adapterとの接続でのデータ流し込みを行なっています。
github倉庫
この記事に関連するファイルはgithubにありますので必要な場合はご利用ください。




コメント