 SBMJOB
SBMJOBSwellや他のWord Pressで投稿する時は投稿画像のファイル容量・横幅サイズ・コピーライト等考えながら画像編集ソフトで加工して一枚一枚手作業で処理していませんか?この記事では画像ファイルを右クリックで一発処理する手順を紹介します。Pixelmator Proを使用しますのでお持ちでない方は関連記事でまた別の方法をご紹介しますので是非そちらをチェックしてみてください。
こんな人へ
- Macを使用している
- Pixelmator Proを使用している
- 記事画像一枚ずつ画像編集ソフトで開いてリサイズしている
- 記事画像一枚ずつ画像編集ソフトで開いてコピーライト文字を挿入している
この記事でできる事
- Automatorでのクイックアクション処理の設定がわかる(初級)
- 記事画像の一括りサイズ・コピーライト挿入作業が捗る
有料アプリを使わないとwebp化やコピーライトの差し込みはできませんが、無料でもPNG化やサイズ変更を一括で行う事ができます。その場合は下の関連記事でやり方をご紹介しておりますので是非ご覧ください。


使い方動画
必要な環境
- Mac
- Pixelmator Pro
Pixelmator Proは有料アプリですが買い切りでとても使いやすい画像編集アプリです。
Pixelmator Proを保有してない場合は以下の記事でコピーライトの挿入機能を削除て全てのアクションをMac標準搭載機能で置き換えたやり方を記載予定です。
実装手順
Pixelmator Proでコピーライトエフェクトを作成しプリセット登録する


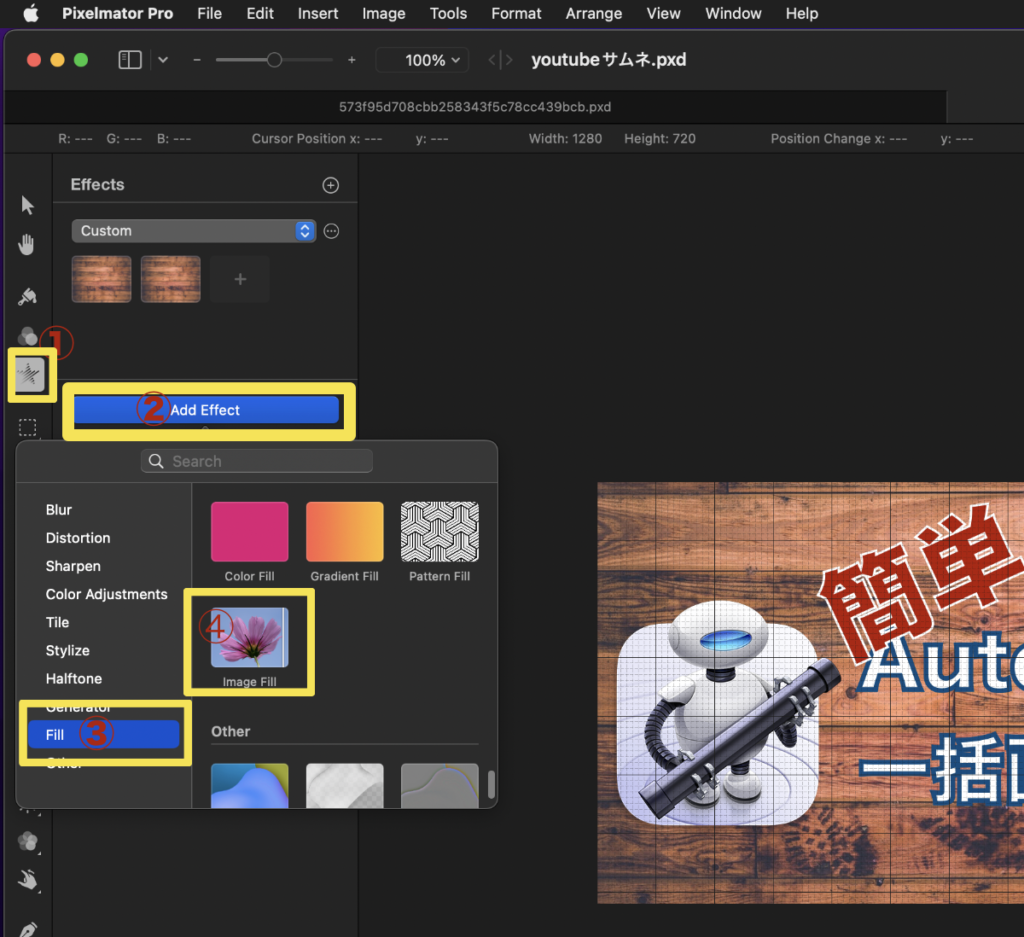
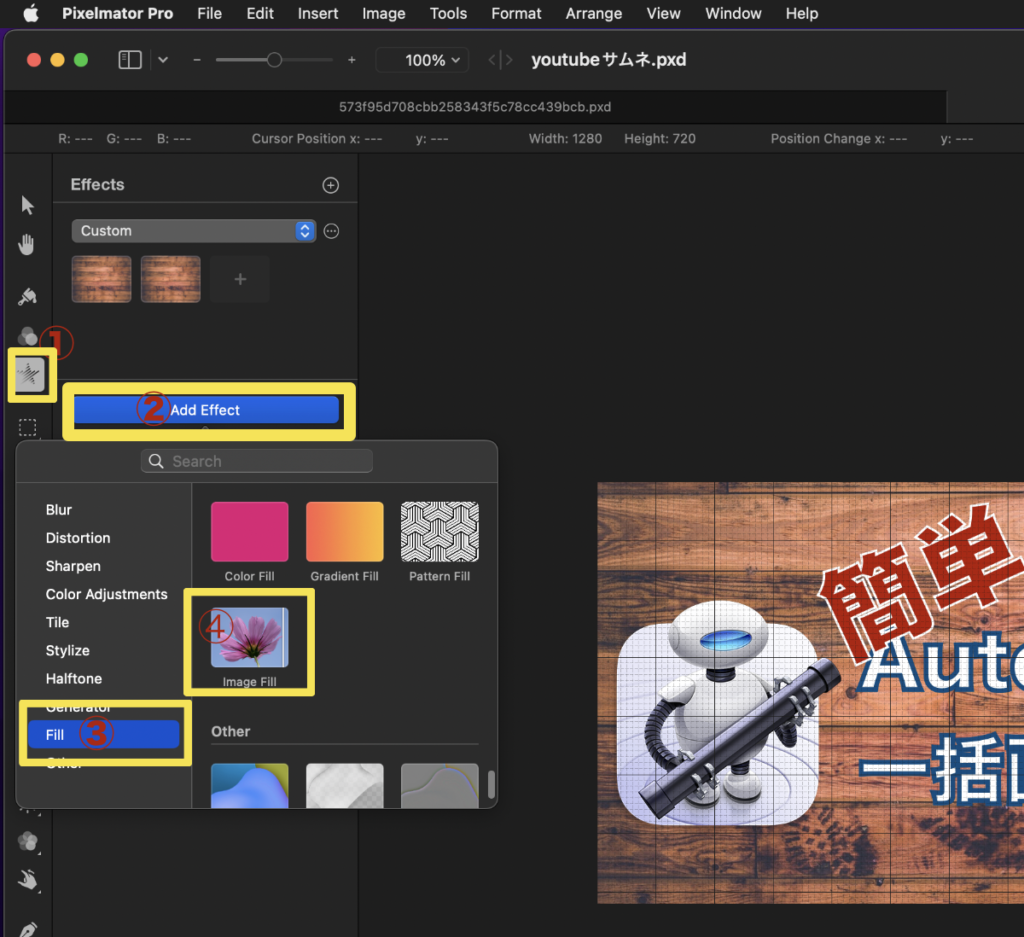
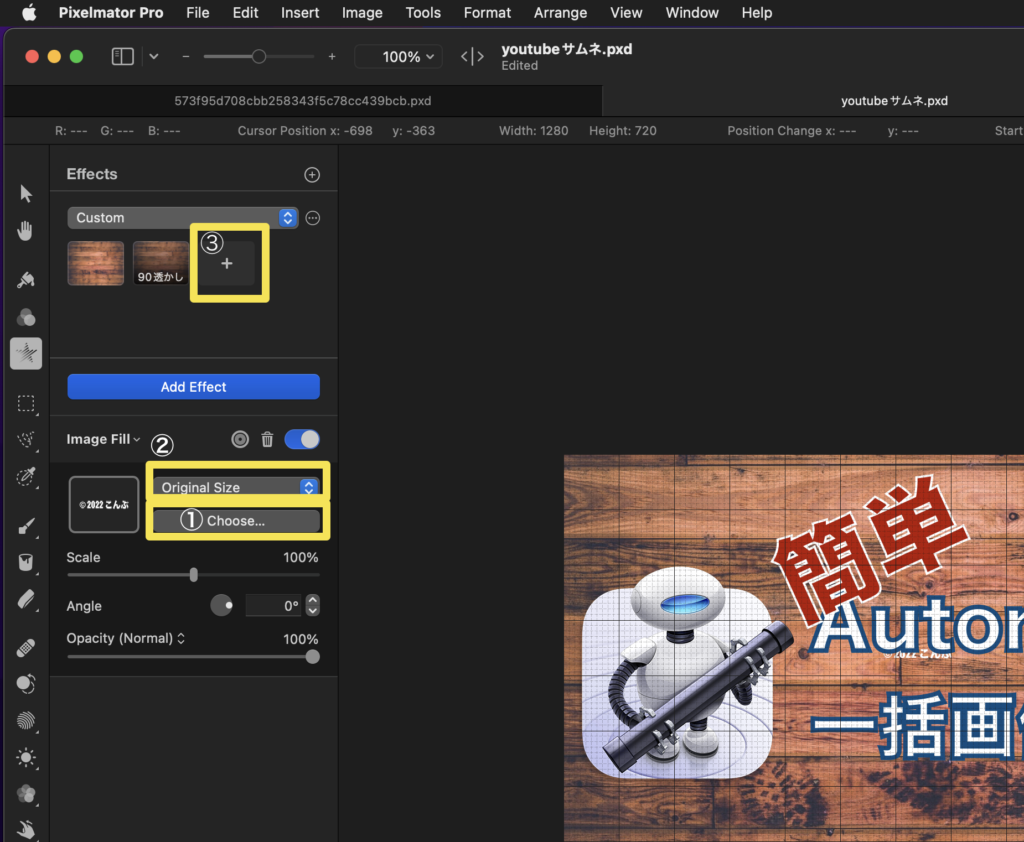
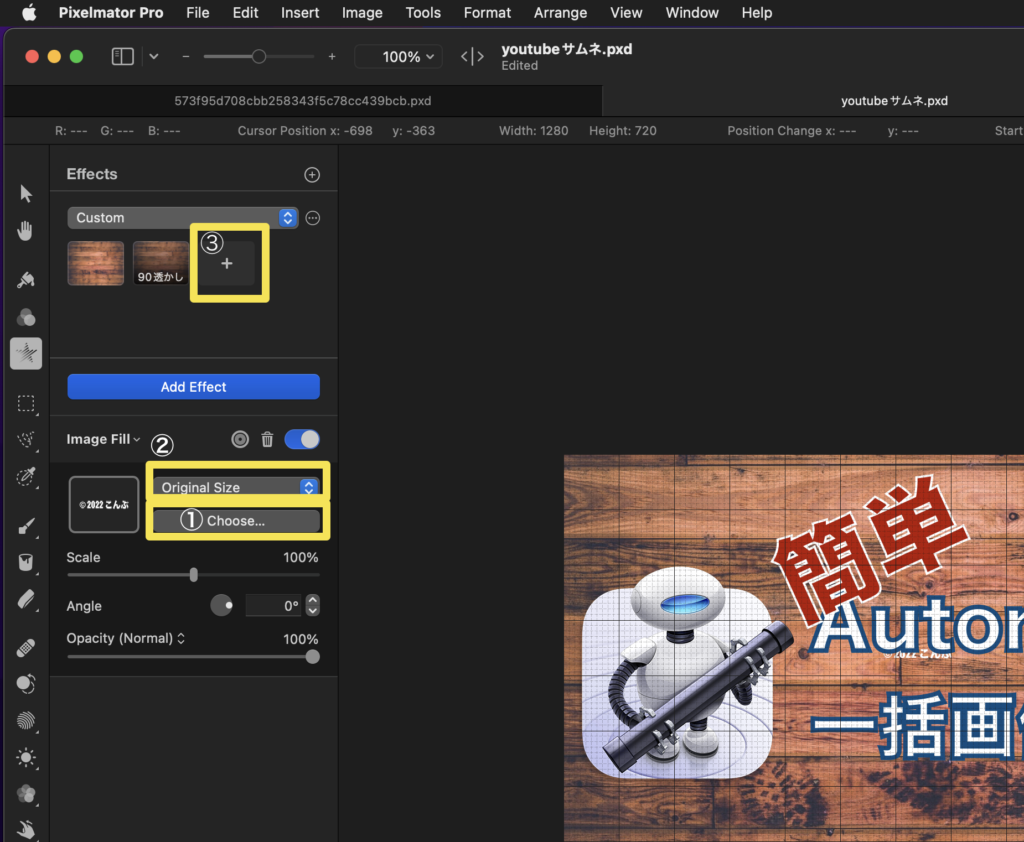
上記のような画像(実際は黒い部分は透過させる)を以下のようにエフェクトImage Fillを選択する。


エフェクトアイコンからAdd Effectでエフェクトを使いしFillからImage Fillを選択する。


Image FillではChooseで透かし用のコピーライトpngファイルを選択する。この場合では「©️2022こんぶ」というコピーライト画像です。サイズ横140pix縦30pixで作成しています。貼り付け方法はOriginal Sizeを選択し③のプラスボタンを押してプリセットに登録します。


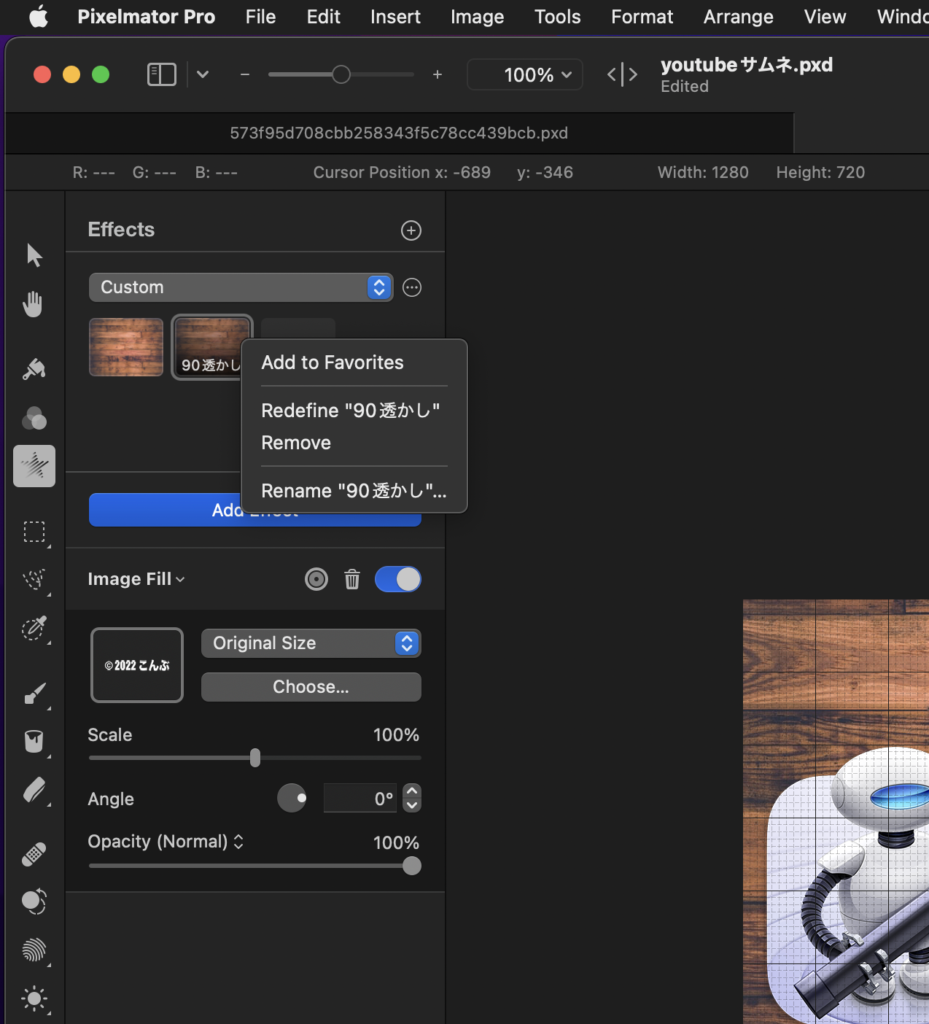
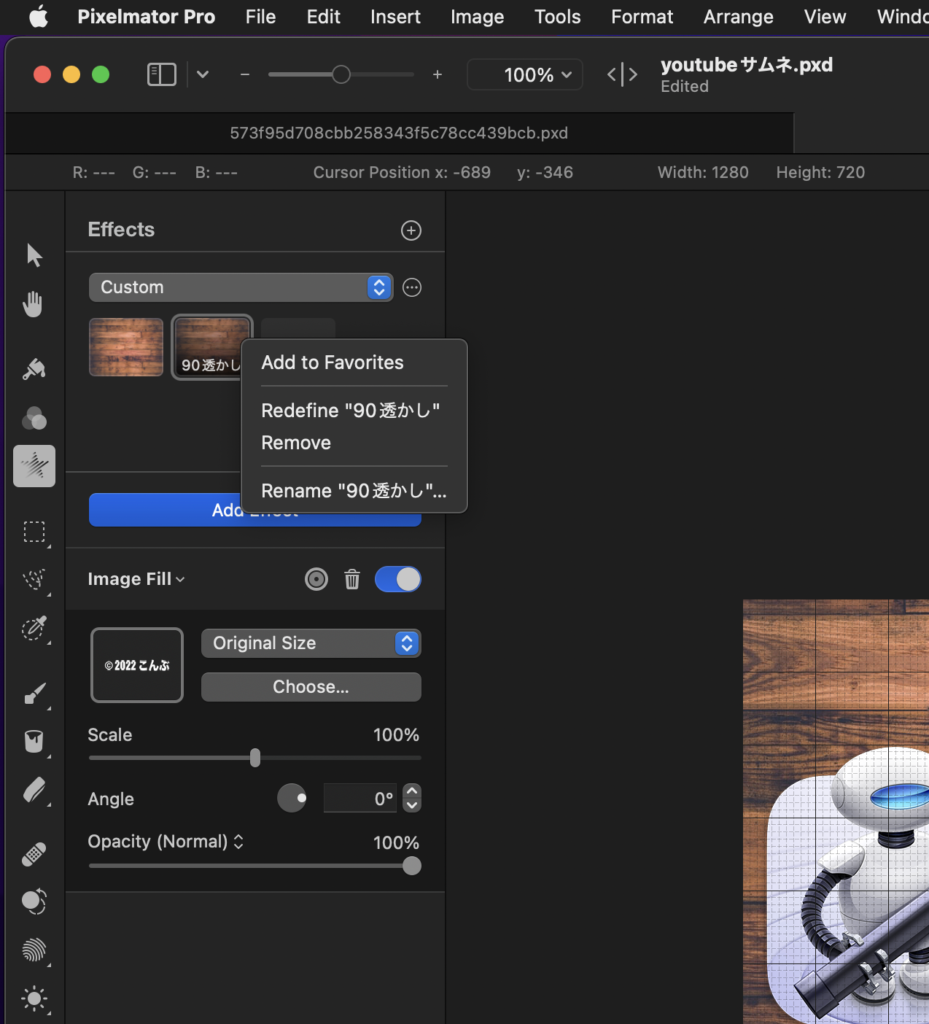
プリセット画像を右クリックしてRenameから「90透かし」と名前を変更しておきましょう。
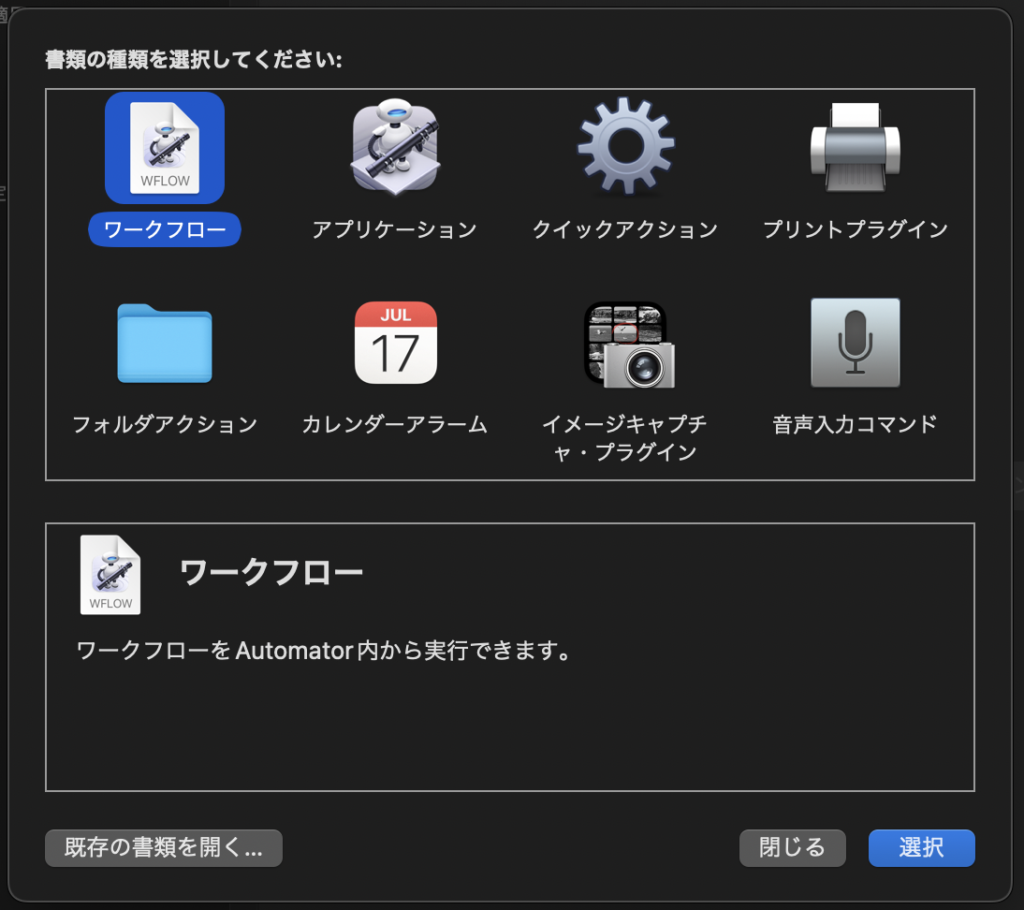
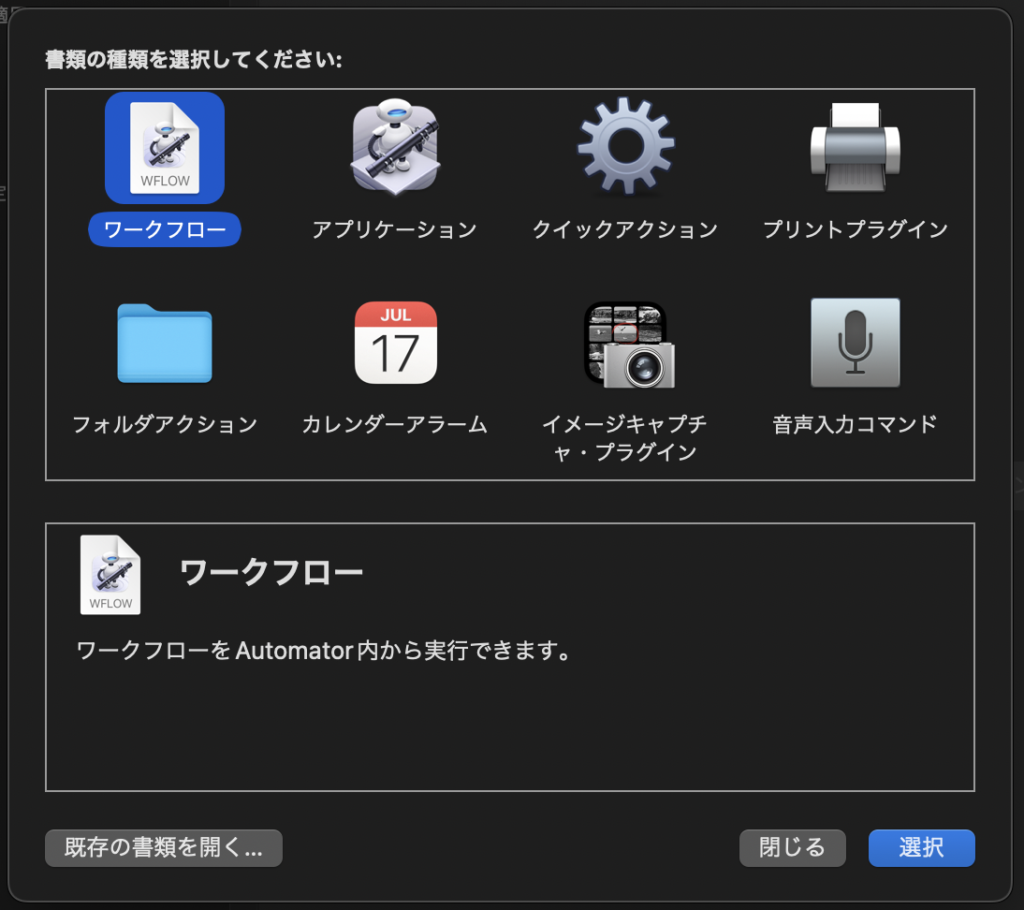
Automatorから新規作成でクイックアクションを選択


クイックアクションを選択します。
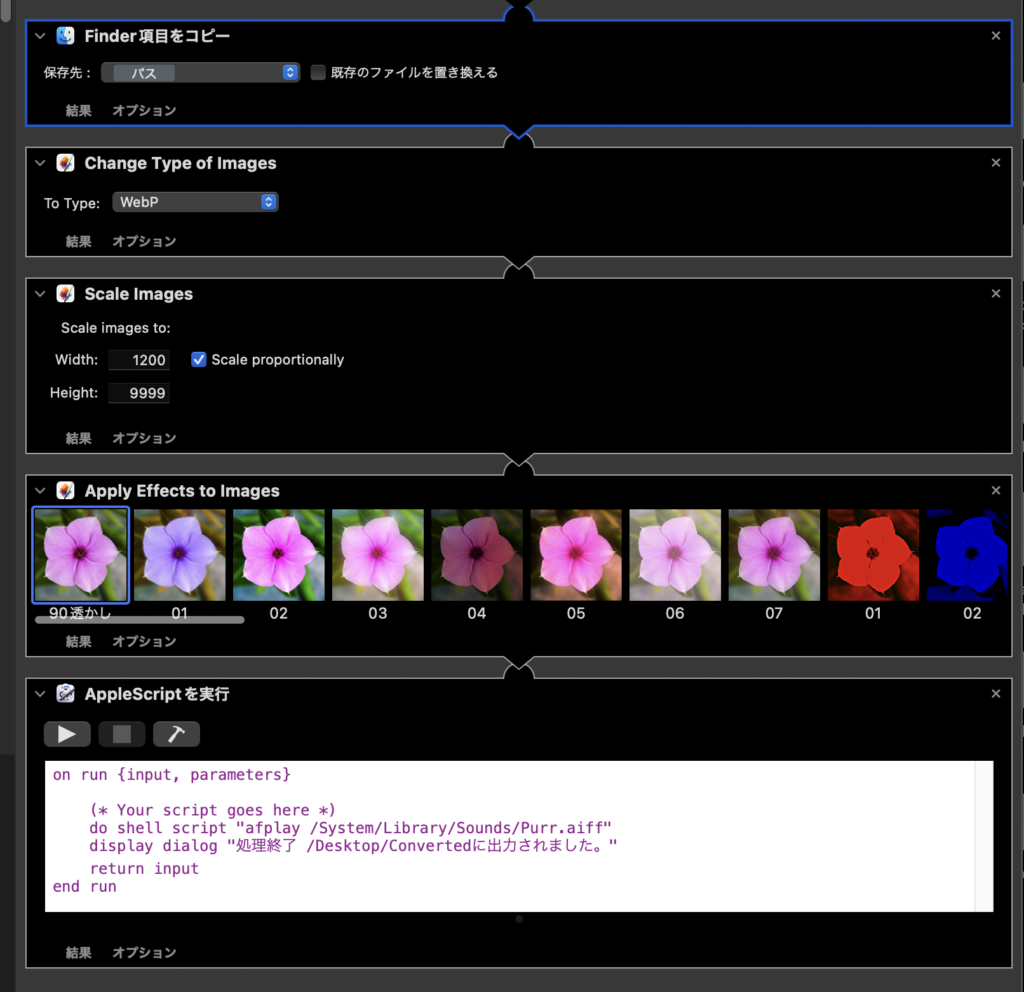
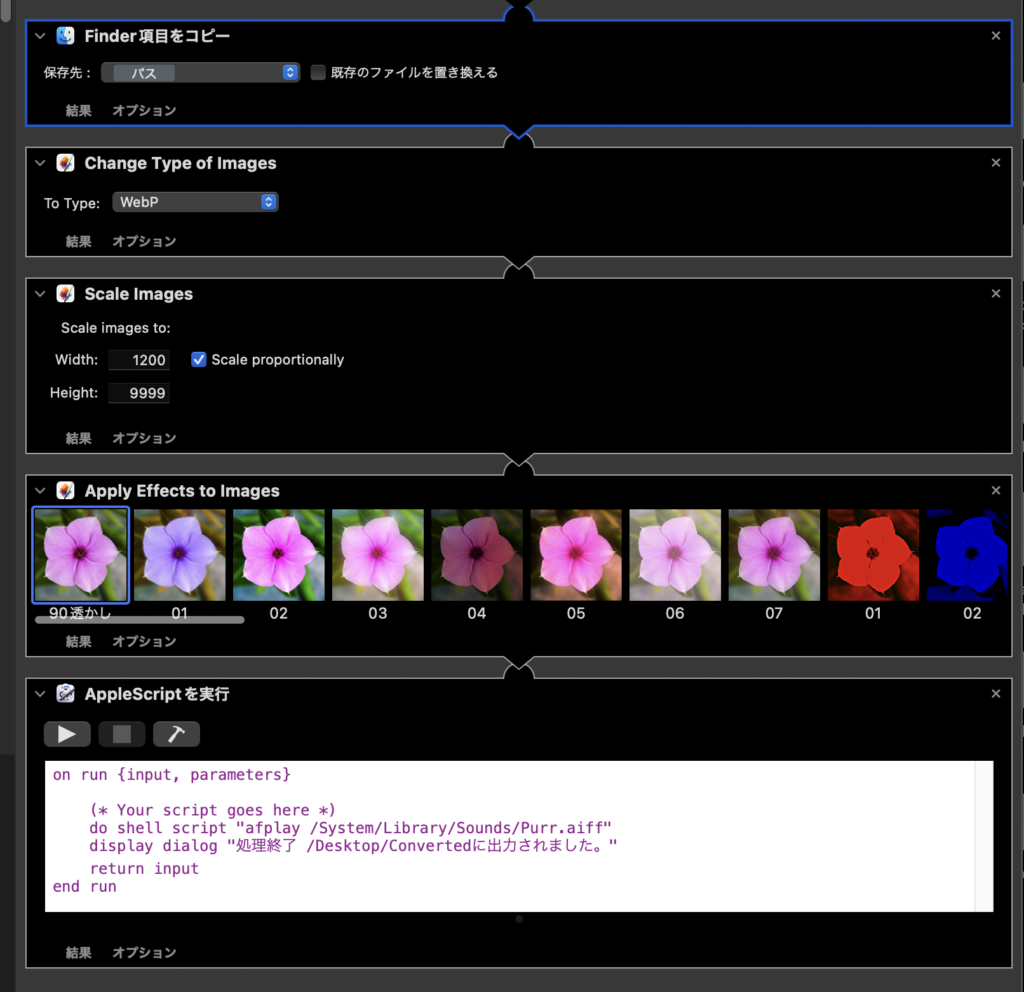
アクションのセット


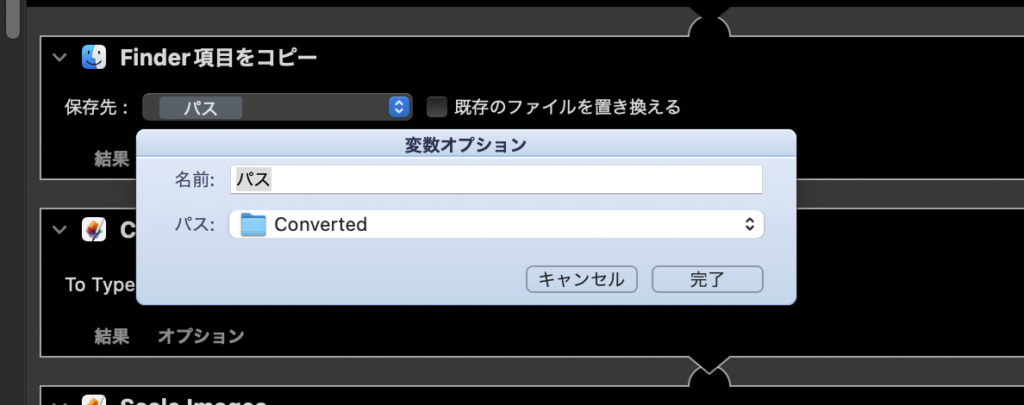
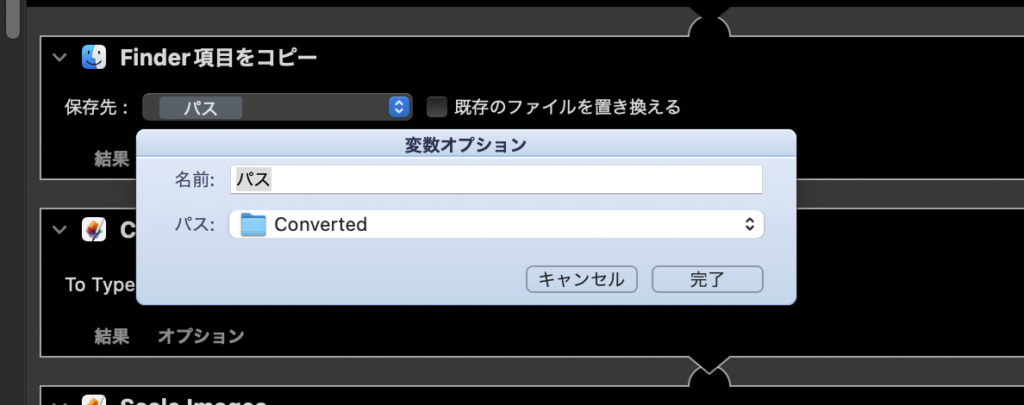
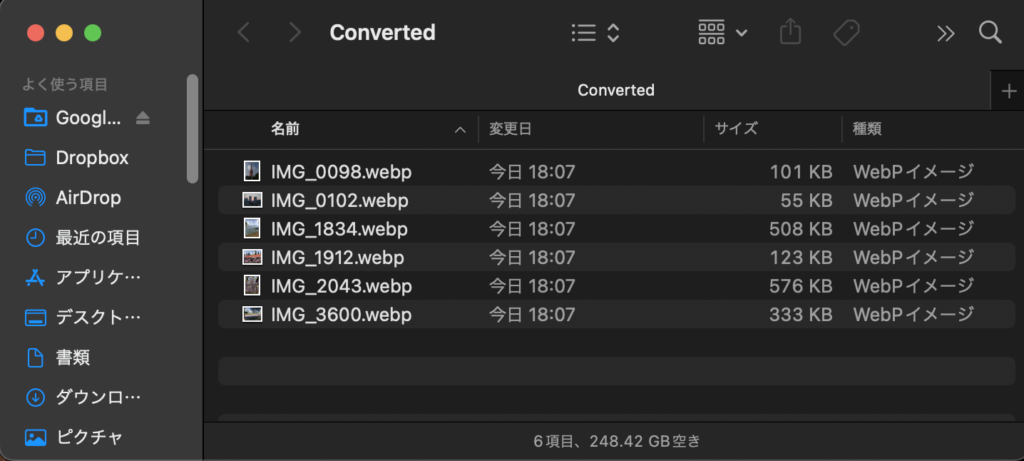
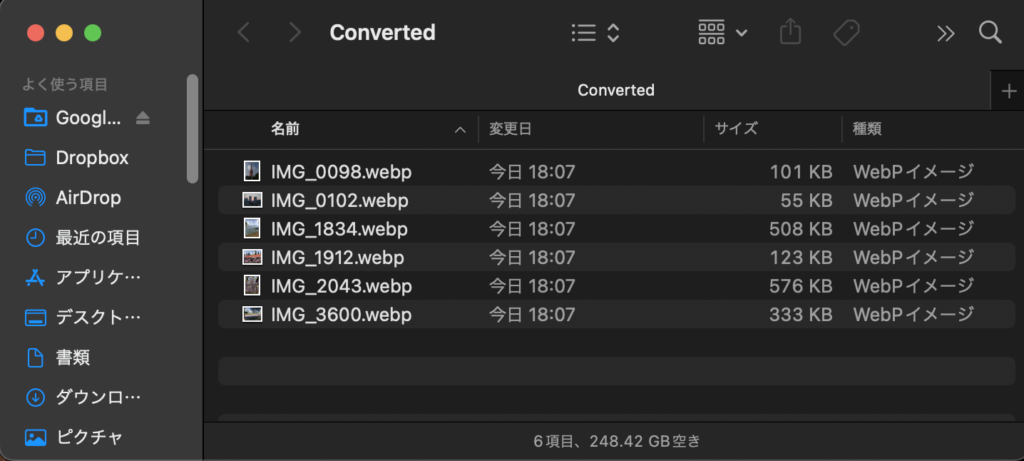
Finder項目のコピーの保存先パスはデスクトップの「Converted」を設定します。


Change type of images はwebpを選択します。ここでは変換したいファイルタイプが設定できます。
Scale Imagesは画像の様にセットしチェックを入れます。
Apply Effect of Imagesでは先ほどプリセットにセットした透かし用のエフェクト「90透かし」を選択します。
Apple Script を実行では以下のコードを貼り付けます。処理終了時のビープ音とダイアログボックス表示を設定しています。
on run {input, parameters}
(* Your script goes here *)
do shell script "afplay /System/Library/Sounds/Purr.aiff"
display dialog "処理終了 /Desktop/Convertedに出力されました。"
return input
end runクイックアクションの保存
アクションの設定が終わったら、「1200Webp透かし」という名前でサービスフォルダに保存します。
サービスフォルダに保存することで右クリックからクイックアクションから呼び出す事ができます。
一括処理実行手順(記事動画参照)


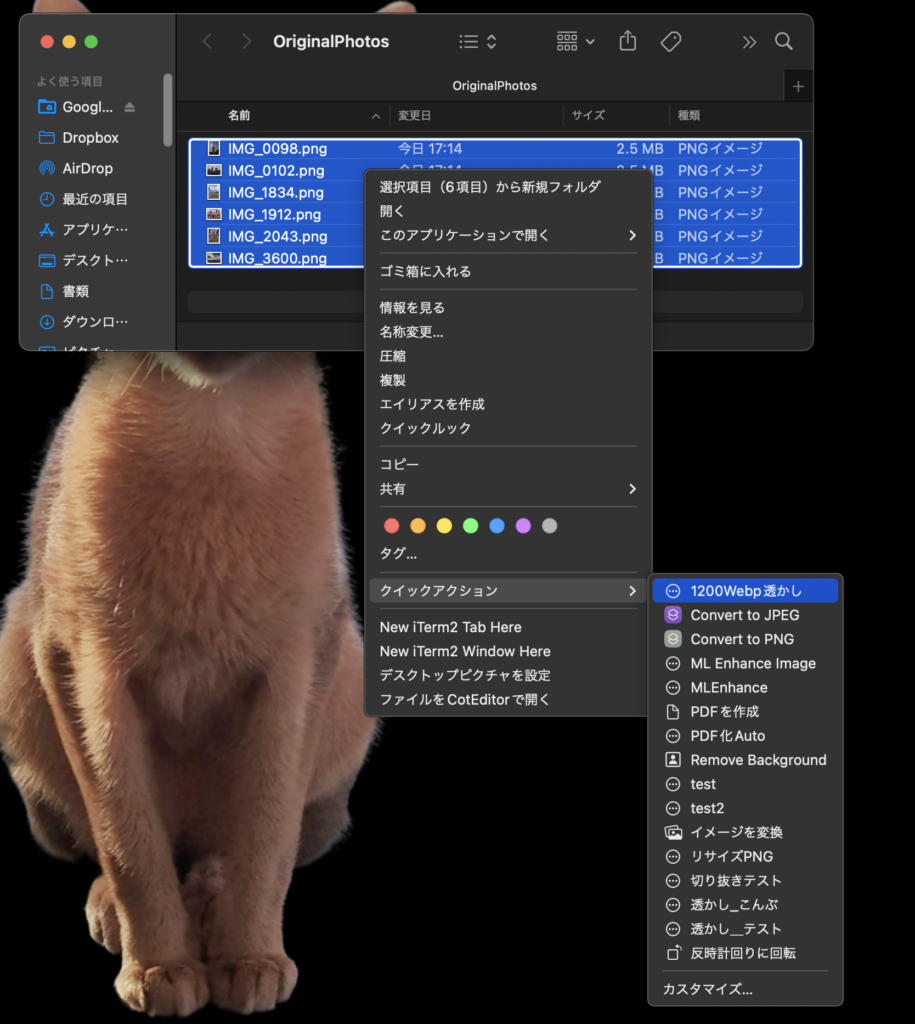
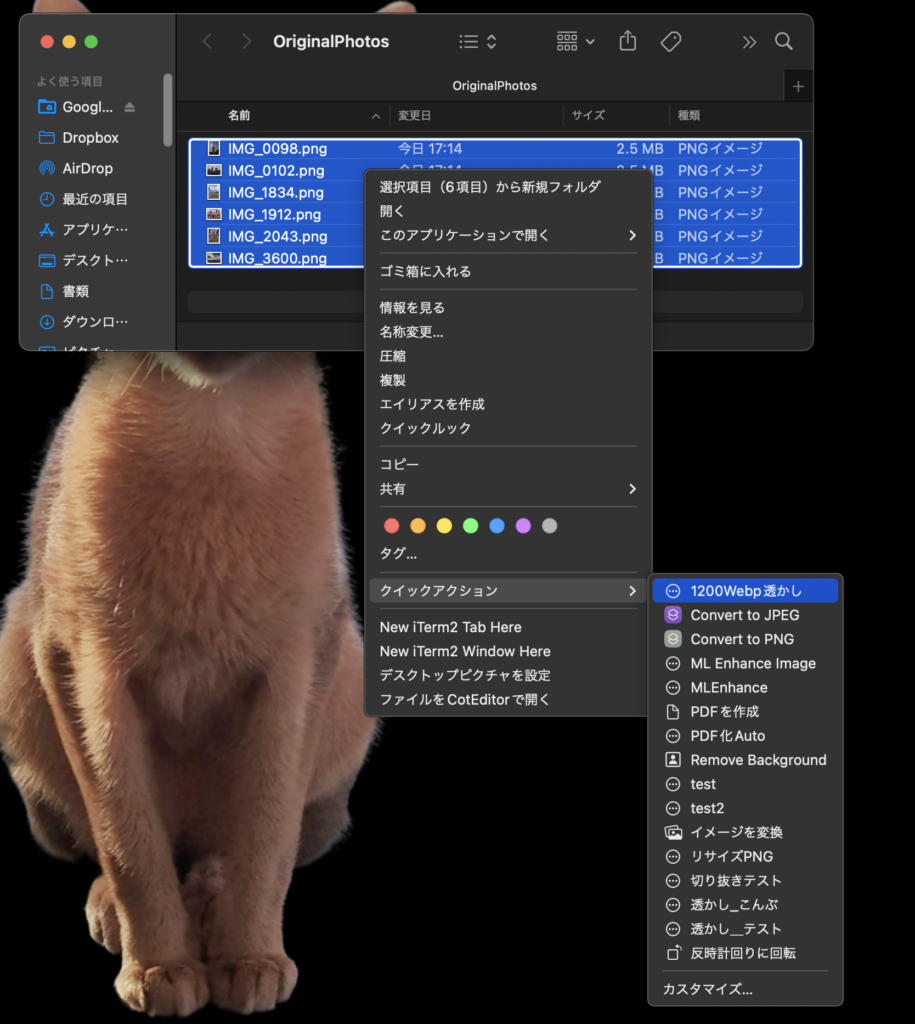
一括処理する画像ファイルを選択して、右クリックでクイックアクションを選択し「1200Webp透かし」を選択実行します。


上記の様にConvertedフォルダに変換されたファイルが出力されます。
まとめ
ブログ記事を書いていると記事画像の横幅を合わせる必要が出てきます。そういう時は一括で処理できるAutomatorを使わない手はありません。実際単純な作業であれば上記の手順で簡単に自動化できます。
この記事ではPixelmator Proをのアクションを使ってAutomatorのクイックアクションを作成しましたが、PixelMator Proを購入していない場合もFill Image以外はMac標準のアクションで組み立てる事が可能ですので、他の記事で作り方を準備したいと思っています。





コメント