 SBMJOB
SBMJOBUnityのスクリプトをVSCodeで書く場合のデバッグ方法を説明します。昔はMonoEditorだっけ?あれでやってたので迷わずデバッグできたんですが、VSCodeを使う時は一回だけ設定すればその後迷うことはないでしょう。簡単簡単
拡張機能の追加と有効


Debugger for Unityを拡張機能から追加しておきましょう。


インストールして有効化させておきます。
launch.jsonファイルの作成(半自動作成)


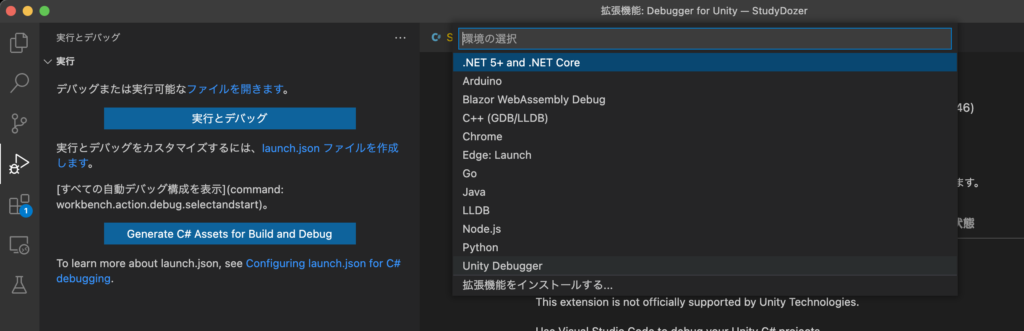
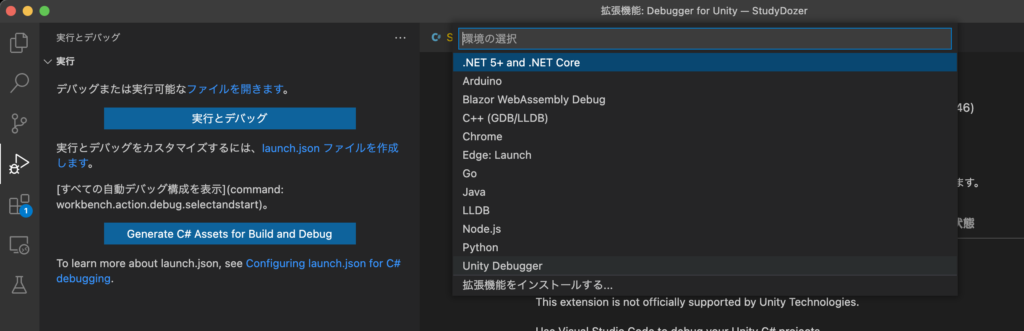
左側のメニューから三角と虫のデバッグボタンを押します。「実行とデバッグをカスタマイズするには、launch.jsonファイルを作成します。」の青文字をクリックする。すると画面右に環境の選択リストが表示されるので”Unity Debugger”を選択します。すると自動で記述されます。
うまくlaunch.jsonファイルを作成できない場合。


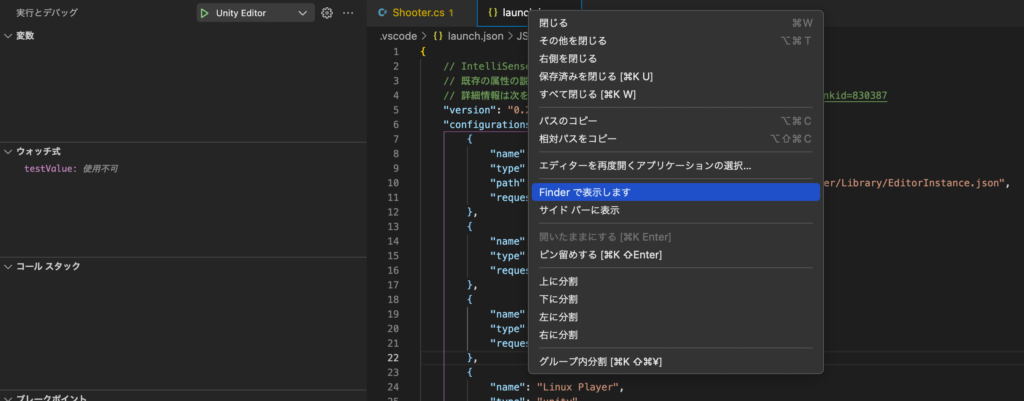
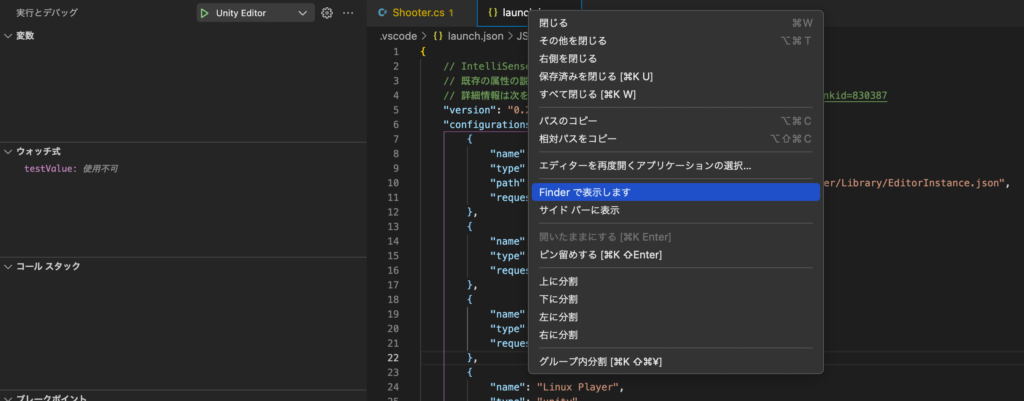
“Unity Debugger”が選択リストに表示されなかったり、設定手順がごちゃついた場合は一旦launch.jsonファイルを削除して作り直しましょう。表示されるlaunch.jsonファイルに画像の様な記述がない場合はうまくいっていないのでlaunch.jsonファイル上で右クリックしてFinderで表示を選択しFinderで表示してからゴミ箱へ捨ててしまいましょう。その後一旦”Unity Debugger”を無効化して再度有効化させて、もう一度launch.jsonファイルの作成をやり直してみましょう。
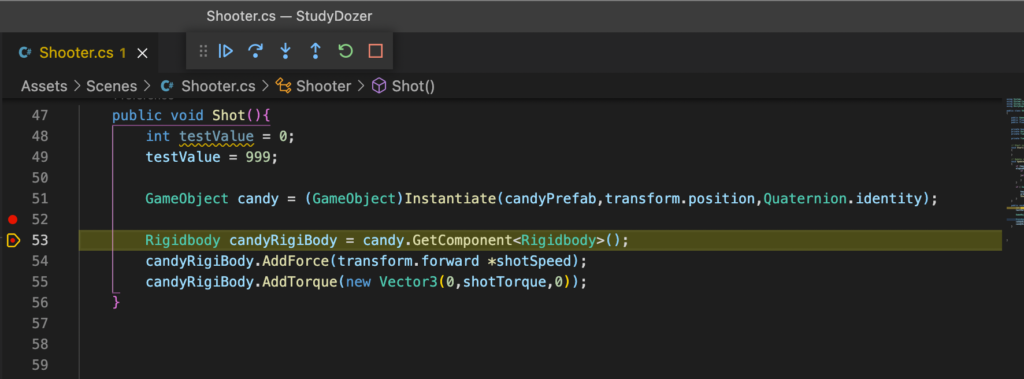
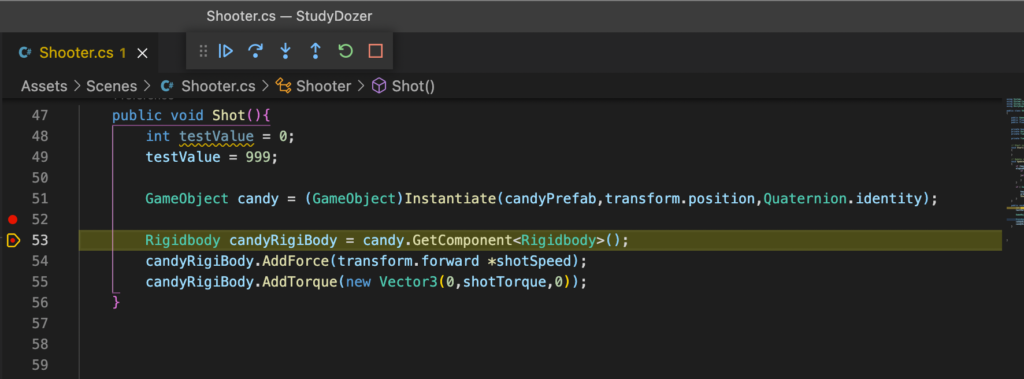
デバッグ手順1 ブレイクポイント作成


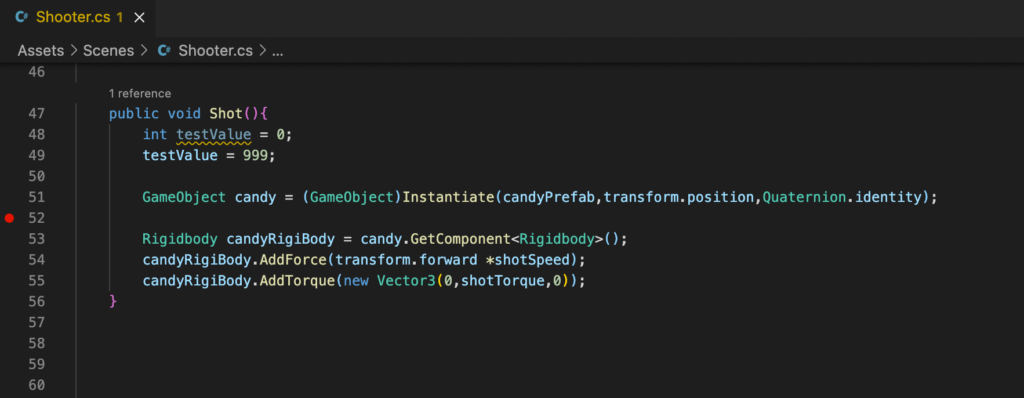
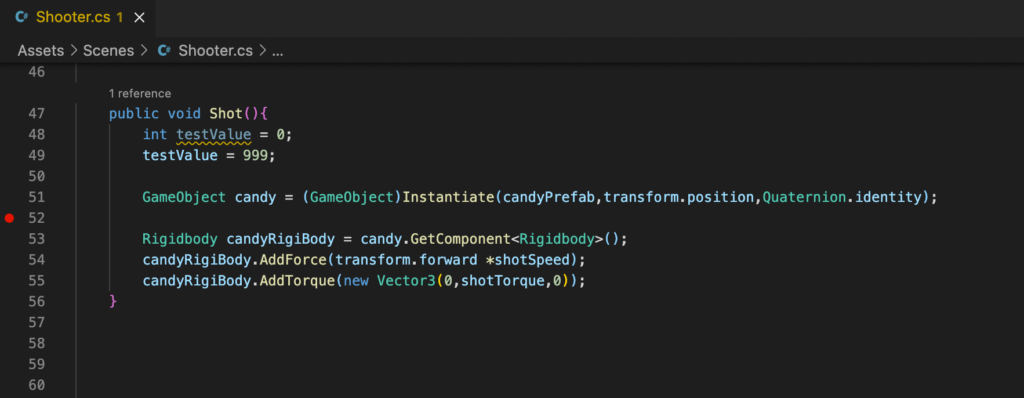
デバッグで止めたい行をクリックして赤い点をいれる。ブレークポイントの追加って言うんですかね。
デバッグ手順2 VSCode側でのデバッグ機能開始


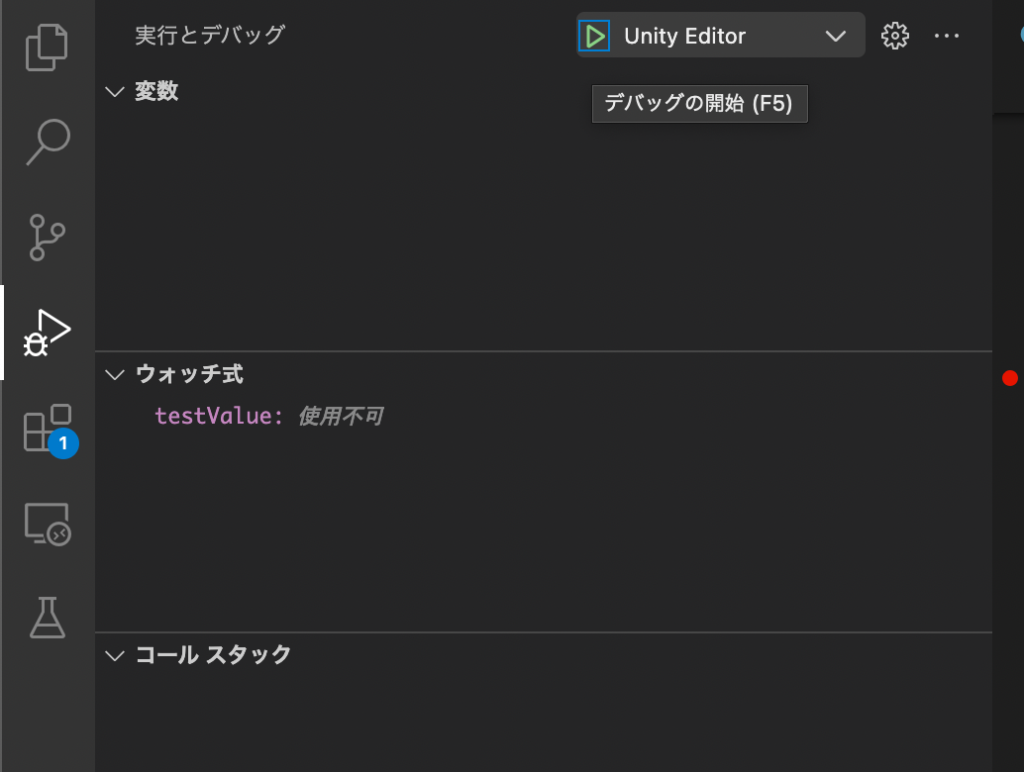
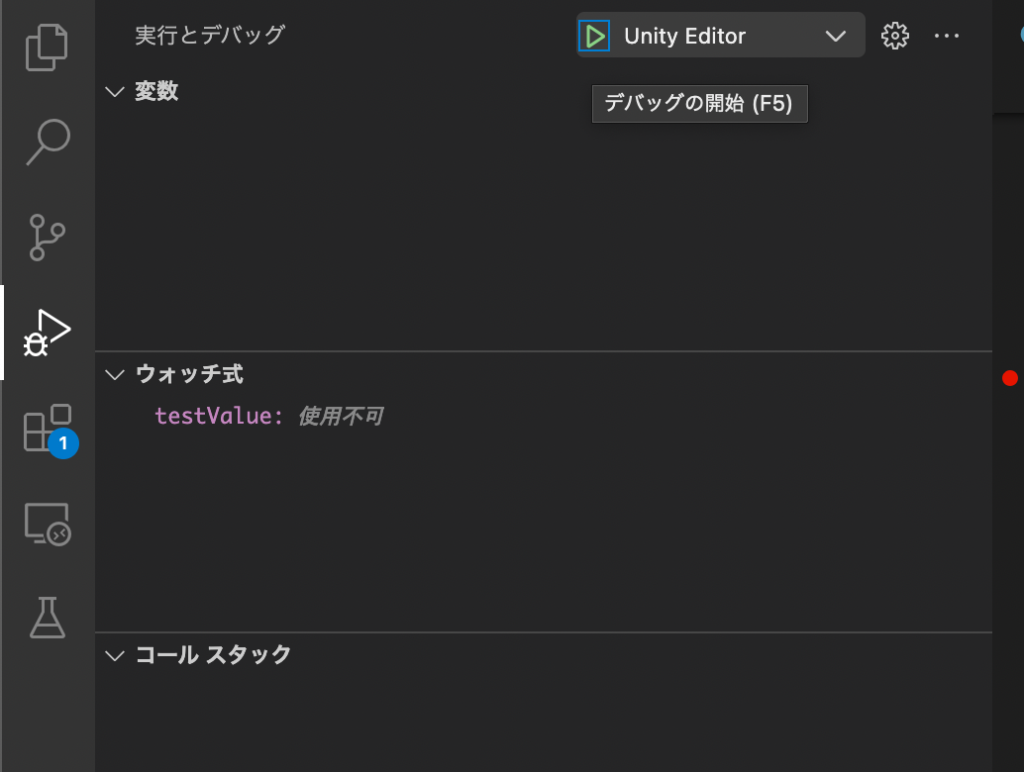
左側の三角と虫のアイコンをクリックして、画面上部緑の三角ボタン横のリストからUnity Editorを選択して緑の三角ボタンをクリックしてしばらく待ちます。
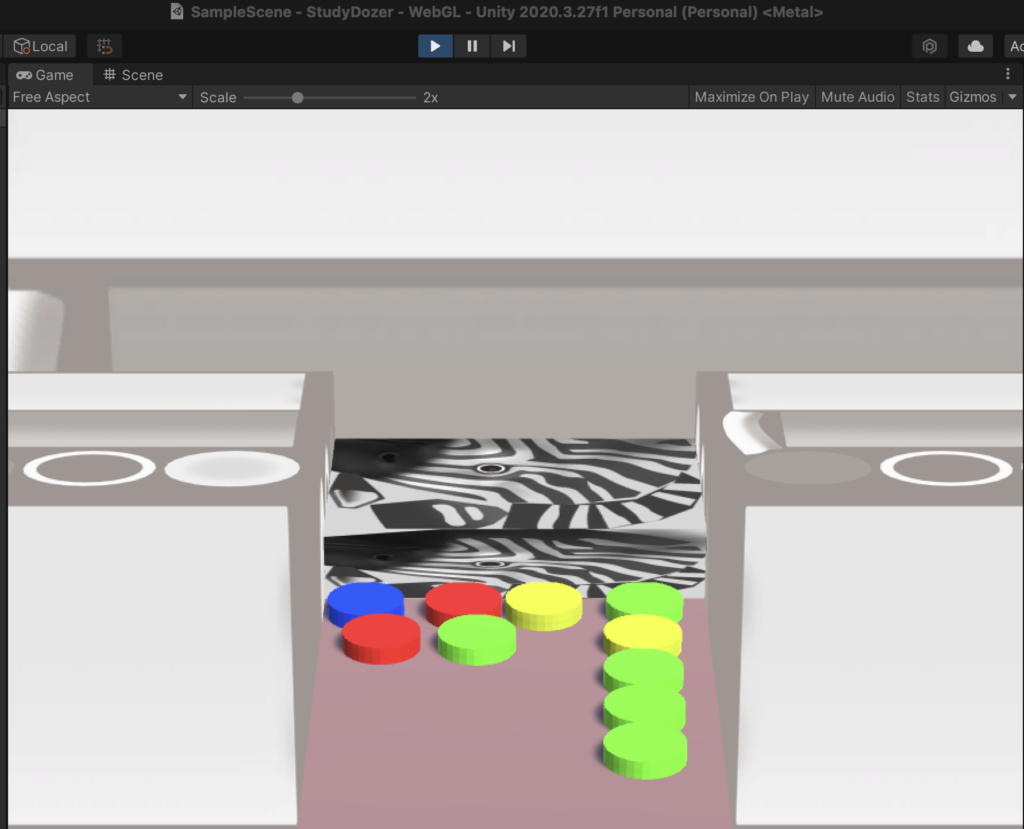
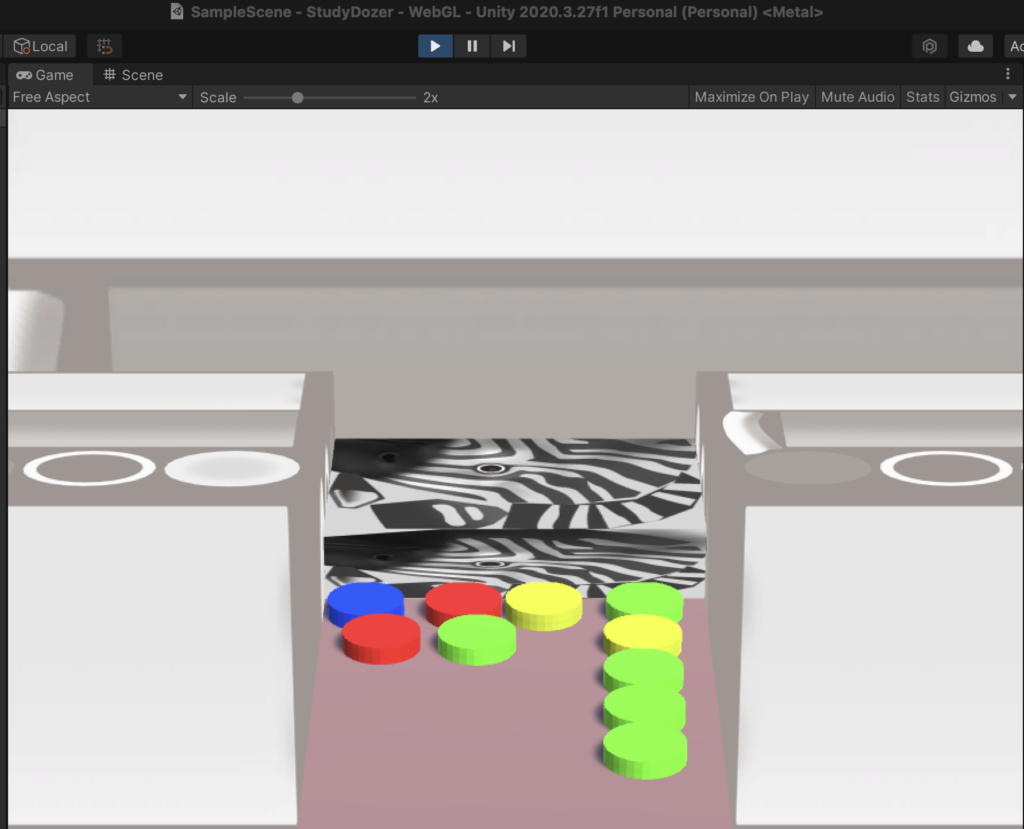
デバッグ手順3 Unity Editor側で再生実行




UnityEditorでの再生時に該当のブレイクポイントに処理が到達すると画面がVSCodeに切り替わりブレイクポイントでの変数状況を確認できる様になります。あとはお好きな様にデバッグデバッグ。
参考書籍(アフィリエイト広告です)
以降アフィリエイト広告になります。気になる方はそれぞれGoogleで検索をおすすめします。
こちらの参考書籍は少々お高いですが、ネットでの独学勉強に疲れてきた時に読んでみると面白いですよ。
こちらは比較的お安いですしサンプルを追って習得できるのでおすすめです。




コメント